Markdown文書でメモを残すようになりました。
Markdown文書を書けるエディタは色々あるけれど、結局VSCodeに落ち着いたので、使ってみて便利だった拡張機能をまとめておきます。
目次
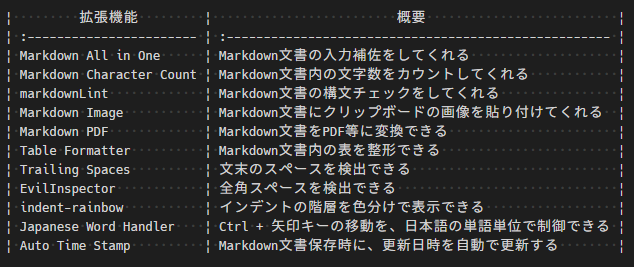
Markdown文書を書くのに便利な拡張機能一覧
- Markdown関連機能
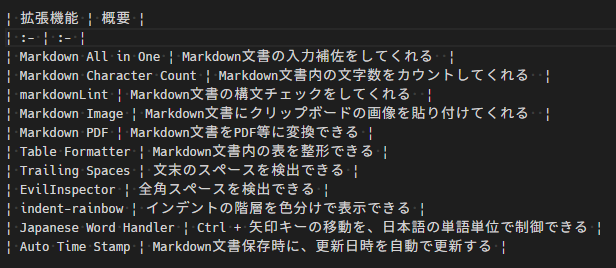
| 拡張機能 | 概要 |
|---|---|
| Markdown All in One | Markdown文書の入力補佐をしてくれる |
| Markdown Character Count | Markdown文書内の文字数をカウントしてくれる |
| markdownLint | Markdown文書の構文チェックをしてくれる |
| Markdown Image | Markdown文書にクリップボードの画像を貼り付けてくれる |
| Markdown PDF | Markdown文書をPDF等に変換できる |
| Table Formatter | Markdown文書内の表を整形できる |
| Trailing Spaces | 行末のスペースを検出できる |
| EvilInspector | 全角スペースを検出できる |
| indent-rainbow | インデントの階層を色分けで表示できる |
| Japanese Word Handler | Ctrl + 矢印キーの移動を、日本語の単語単位で制御できる |
| Auto Time Stamp | Markdown文書保存時に、更新日時を自動で更新する |
- 文書・Workspace管理機能
| 拡張機能 | 概要 |
|---|---|
| VSNotes | VSCode上でMarkdown文書をタグ管理できる |
| vscode-workspace-switcher | 複数のWorkspaceを管理し、簡単に切り替えられる |
- その他機能
| 拡張機能 | 概要 |
|---|---|
| Draw.io Integration | ネットワーク図等を作成できる作図ツール |
| Markdown Preview Mermaid | シーケンス図やフローチャートをテキストで記述できる |
Markdown関連機能
Markdown All in One
- 概要
Markdown文書の入力補佐をしてくれます。
見出しから目次を自動生成したり、見出しのナンバリング等を行ってくれます。
- 設定とか
VSCodeでMarkdown文書を確認するとき、CSSで任意のデザインを設定できます。
私が使っているCSSを一番下にメモしておくので、よければ参考に。
// ワークスペース毎の設定ファイル(.code-workspace)に下記設定。
// ********************************************************************
// Markdown プレビュー/PDF出力用CSS設定
// ********************************************************************
// Markdown文書をVisual Studio Code上でプレビュー表示するときに使用するCSS。
// ※指定するCSSは自由に設定可。
"markdown.styles": [
"<フォルダパス>\\MarkdownStyle.css"
],
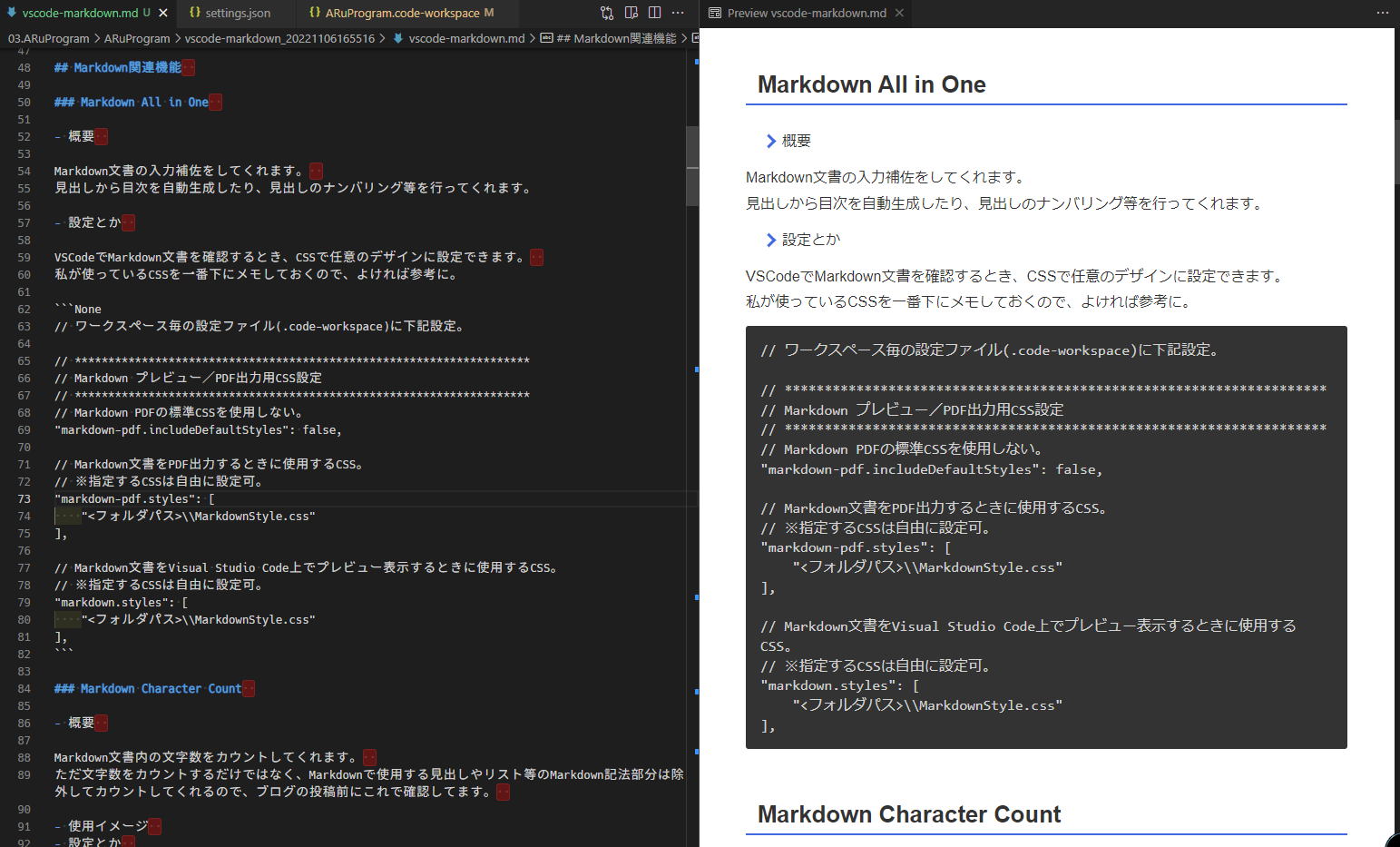
- 使用イメージとか
左がMarkdown文書、右がプレビュー結果。

Markdown Character Count
- 概要
Markdown文書内の文字数をカウントしてくれます。
ただ文字数をカウントするだけではなく、Markdownで使用する見出しやリスト等のMarkdown記法部分は除外してカウントしてくれるので、ブログの投稿前にこれで確認してます。
- 設定とか
特になし。
- 使用イメージ
markdownLint
- 概要
Markdown文書の構文チェックをしてくれます。
私はMarkdown文書をWordPressに投稿してブログを書いているので、投稿前にMarkdown構文を静的にチェックしてくれるこの機能はありがたいです。
- 設定とか
チェックする内容は、ここで確認できます。
チェックする/しないの設定もできるので、自分のやりたいことに合わせて設定ができます。
// settings.jsonに下記設定。
// ********************************************************************
// markdownlint
// ********************************************************************
// チェック項目の有効化/無効化を設定する。
// 無効化する項目は自分に合わせて設定すること。
"markdownlint.config": {
"MD025": false,
},
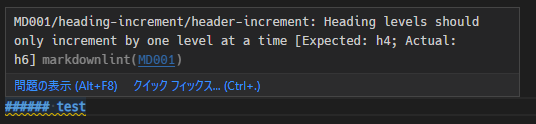
- 使用イメージ
こんなかんじで、エラー部分に波線を表示してくれます。
マウスカーソルをあてると、エラー内容を表示してくれるので、説明に合わせて修正しましょう。

Markdown Image
- 概要
Markdown文書に、クリップボードの画像を貼り付けてくれます。
Markdown文書に画像を表示するには、こんな感じで画像データへのパスを記述する必要があります。

ただ、毎回画像を保存して、その画像データへのパスを記述して、、、なんてことをやるのは面倒。
この拡張機能を使用すると、あらかじめ決めた設定に合わせて画像の保存、配置、Markdownへのリンク挿入までを自動で行ってくれます。
- 設定とか
Markdown文書と同フォルダにImageフォルダを作成し、そのImageフォルダ内に自動保存しています。
ファイル名は時刻(秒単位まで)にすることで、自動保存してもファイル名が重複しないようにしています。
// settings.jsonに下記設定。
// ********************************************************************
// Markdown Image
// ********************************************************************
// Markdown Imageが動作するカレントディレクトリ設定。
"markdown-image.local.path": "/",
// 貼り付けた画像の保存ファイル名設定。同一フォルダ内にimagesフォルダを作成し、タイムスタンプでファイルを保存する。
"markdown-image.base.fileNameFormat": "${path}/images/${YY}${MM}${DD}T${HH}${mm}${ss}",
- 使用イメージ
クリップボードに画像をコピーして、VSCode上で右クリック > 「Paste Image」で貼り付け。
Markdown PDF
- 概要
Markdown文書をPDF等に変換できます。
手順書などを書いた後、PDFに出力して配布したりしてます。
- 設定とか
PDF化するときにも、CSSで任意のデザインを設定できます。
// ワークスペース毎の設定ファイル(.code-workspace)に下記設定。
// ********************************************************************
// Markdown プレビュー/PDF出力用CSS設定
// ********************************************************************
// Markdown PDFの標準CSSを使用しない。
"markdown-pdf.includeDefaultStyles": false,
// Markdown文書をPDF出力するときに使用するCSS。
// ※指定するCSSは自由に設定可。
"markdown-pdf.styles": [
"<フォルダパス>\\MarkdownStyle.css"
],
- 使用イメージ
VSCode上で右クリック > 「Markdown PDF: Export(pdf)」選択。
Markdown文書と同フォルダにPDFファイルが出力されます。
Table Formatter
- 概要
Markdown文書内の表を整形できます。
編集中に自動で整形してくれるような拡張機能もあるのですが、私は編集終わった後にまとめて整形してくれたほうが好きなので、この拡張機能を使っています。
- 設定とか
特になし。
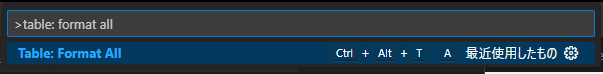
- 使用イメージ
Ctrl + Shift + Pでコマンドパレットを表示して、「Table: Format All」を選択すると…
こんな感じで整形してくれます。
他の拡張機能だと、全角と半角の区別をつけずに文字数だけで整形しようとしてずれたりしたけど、この拡張機能だとちゃんと全角半角区別して整形してくれます。
※等幅フォントじゃないと結局ずれるけど…
Trailing Spaces
- 概要
行末のスペースを検出できます。
コーディングするときに行末に空白が残るのが嫌で入れたのですが、Markdown文書では文書の改行をするのに「行末に半角スペース2つ」というルールがあるので、改行漏れがないようにチェックするのに重宝してます。
- 設定とか
Trailing Spacesの設定ではなくVSCodeの設定ですが、以下も合わせて設定しています。
// Visual Studio Code上で半角スペースを視覚的に表示するための設定。
"editor.renderWhitespace": "all",
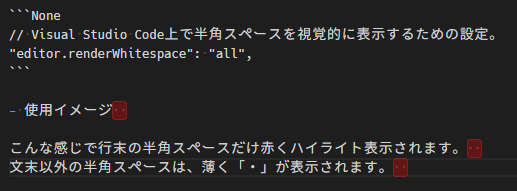
- 使用イメージ
こんな感じで行末の半角スペースだけ赤くハイライト表示されます。
文末以外の半角スペースは、薄く「・」が表示されます。
EvilInspector
- 概要
全角スペースを検出できます。
全角スペースひとつなのか、半角スペースふたつなのか悩まず済みます。
- 設定とか
特になし。
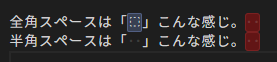
- 使用イメージ
全角スペースは「 」こんな感じ。
半角スペースは「 」こんな感じ。
indent-rainbow
- 概要
インデントの階層を色分けで表示できます。
これもコーディング用に入れたのですが、Markdown文書もリスト等を作成するときにインデントを意識するときがあるので、入れておくと便利です。
- 設定とか
特になし。
- 使用イメージ
Japanese Word Handler
- 概要
Ctrl + 矢印キーの移動を、日本語の単語単位で制御できます。
英単語は単語間にスペースがあるので、Ctrl + 矢印キーを押すと単語ごとにカーソル移動できるのですが、日本語だとそういう区切りがないので、Ctrl + 矢印キーを押すと文の先頭だったり文末だったりまで移動してしまいます。
この拡張機能を入れると、日本語の単語を認識して単語ごとにカーソルを移動してくれます。
- 設定とか
特になし。
Auto Time Stamp
- 概要
Markdown文書保存時に、更新日時を自動で更新してくれます。
Markdown文書には、ヘッダにあたる領域があるのですが、そこに更新日時を記載できます。
この拡張機能を入れると、保存したときに更新日時を自動で更新してくれます。
- 設定とか
// settings.jsonに下記設定。
// ********************************************************************
// Auto Time Stamp
// ********************************************************************
// マークダウンに限定
"lpubsppop01.autoTimeStamp.filenamePattern": ".md",
// 'updated:' で始まる行
"lpubsppop01.autoTimeStamp.modifiedTimeStart": "^updated:",
// 日付フォーマット
"lpubsppop01.autoTimeStamp.momentFormat": " \"YYYY-MM-DDTHH:mm:ss\"",
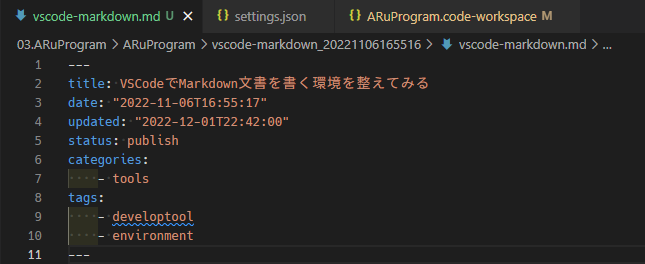
- 使用イメージ
下記ヘッダ部の「updated:」の部分が自動更新されます。
文書・Workspace管理機能
VSNotes
- 概要
VSCode上でMarkdown文書をタグ管理できます。
技術メモとかを書いた後、あとから探したいときに便利です。
また、Markdown文書を新規作成したときのフォーマットを登録しておくこともできます。
- 設定とか
共通設定は以下の通り。
// settings.jsonに下記設定。
// ********************************************************************
// VSNotes関連
// ********************************************************************
// Markdownファイル名にファイルパスに使用できない文字が含まれていた場合の変換文字を指定する。
"vsnotes.noteTitleConvertSpaces": " ",
// VSNotesで作成したMarkdown文書のファイル名を指定する。
// 下記は文書名+日時フォルダを作成後、直下に文書名.mdファイルを作成する設定となる。
"vsnotes.defaultNoteTitle": "{title}_{datetime}/{title}.{ext}",
"vsnotes.tokens": [
{
"type": "title",
"token": "{title}",
"description": "Insert note title from input box.",
"format": "Untitled"
},
{
"type": "datetime",
"token": "{datetime}",
"description": "Insert note datetime from input box.",
"format": "YYYYMMDDHHmmss"
},
{
"type": "extension",
"token": "{ext}",
"description": "Insert file extension.",
"format": "md"
}
],
// VSNotesでMarkdown文書を新規作成するときに指定するテンプレート名。
// テンプレートは別途作成する。
"vsnotes.templates": [
"base",
"blog",
],
テンプレートはユーザスニペットに登録します。
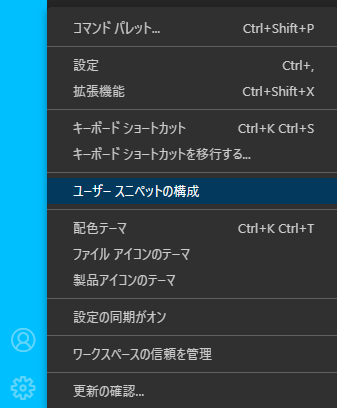
左下の管理(歯車アイコン)ボタン > ユーザスニペットの構成を選択。
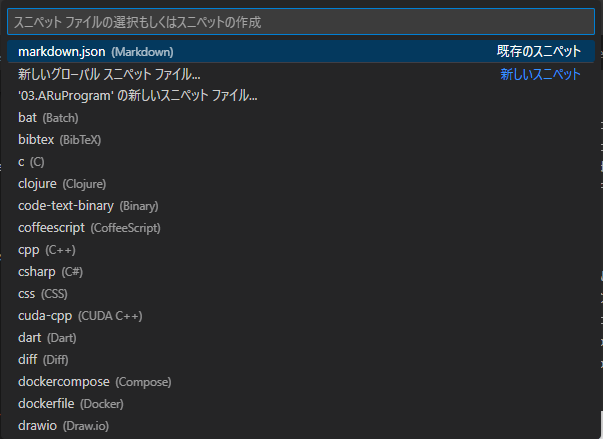
スニペットファイル一覧から「markdown.json」を選択。
- markdown.jsonの設定
\\ markdown.jsonに下記設定。
{
"vsnote_template_base":
{
"prefix": "vsnote_template_base",
"body": [
"---",
"title: ${TM_FILENAME_BASE}",
"date: \"${CURRENT_YEAR}-${CURRENT_MONTH}-${CURRENT_DATE}T${CURRENT_HOUR}:${CURRENT_MINUTE}:${CURRENT_SECOND}\"",
"updated: \"${CURRENT_YEAR}-${CURRENT_MONTH}-${CURRENT_DATE}T${CURRENT_HOUR}:${CURRENT_MINUTE}:${CURRENT_SECOND}\"",
"tags:",
"\t- 未分類",
"---",
"# ${TM_FILENAME_BASE} <!-- omit in toc -->",
"",
"## 目次 <!-- omit in toc -->",
"",
"## 本書の目的",
"",
"## 参考資料",
"",
],
"description": "Base Template",
},
"vsnote_template_blog":
{
"prefix": "vsnote_template_base",
"body": [
"---",
"title: $TM_FILENAME_BASE",
"date: \"${CURRENT_YEAR}-${CURRENT_MONTH}-${CURRENT_DATE}T${CURRENT_HOUR}:${CURRENT_MINUTE}:${CURRENT_SECOND}\"",
"updated: \"${CURRENT_YEAR}-${CURRENT_MONTH}-${CURRENT_DATE}T${CURRENT_HOUR}:${CURRENT_MINUTE}:${CURRENT_SECOND}\"",
"status: publish",
"categories:",
"\t- uncategorized",
"tags:",
"\t- 未分類",
"---",
"## 見出し",
"",
],
"description": "Blog Template",
}
}
あとは、VSCodeのWorkspace設定に、VSNotesで管理するMarkdown文書を格納しているフォルダを設定します。
// ワークスペース毎の設定ファイル(.code-workspace)に下記設定。
// ********************************************************************
// VSNotes関連
// ********************************************************************
// VSNotesのデータを保存するフォルダを指定する。
"vsnotes.defaultNotePath": "<Markdown文書を格納するフォルダパス>",
- 使用イメージ
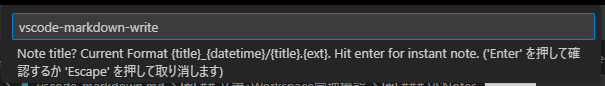
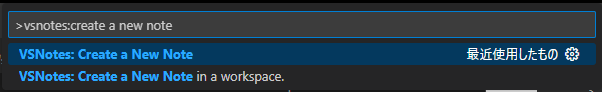
Ctrl + Shift + Pでコマンドパレットを表示し、「VSNotes: Create a New Note」コマンドを実行。
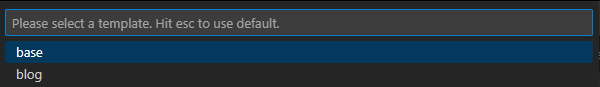
設定したテンプレート一覧が表示されるので、使用したいテンプレートを選択。
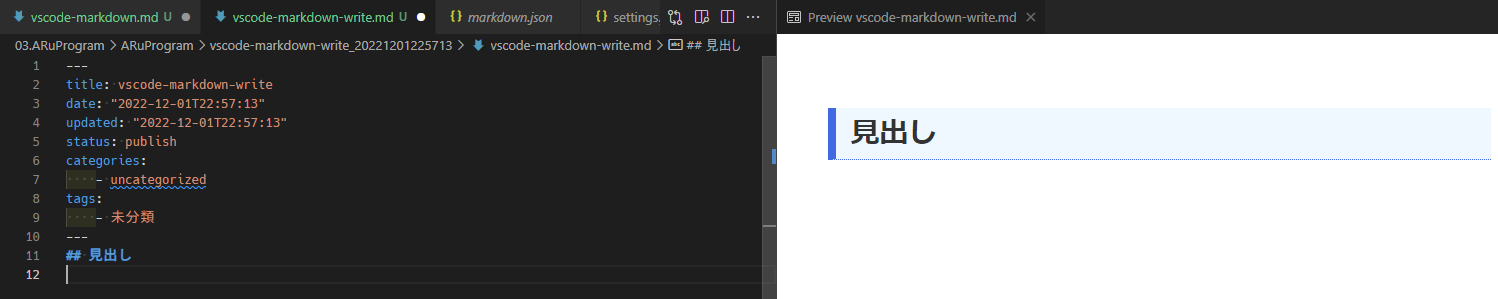
テンプレートの内容でMarkdown文書が新規作成されます。
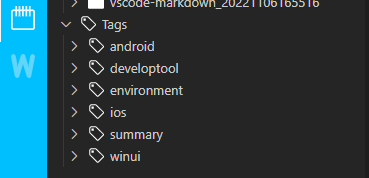
こんな感じで、サイドバーにMarkdown文書に設定したタグが表示されます。
vscode-workspace-switcher
- 概要
複数のWorkspaceを管理し、簡単に切り替えられます。
VSNotesである程度文書管理は可能ですが、ブログ用の文書と技術メモとか、別々に管理して管理したいものもあります。
そんなときにVSCodeでブログ用のWorkspace、技術メモ用のWorkspace…のように複数のWorkspaceを作成したときに、Workspace間の移動を簡単に管理できる拡張機能となります。
- 設定とか
settings.jsonに、管理対象としたいWorkspaceの設定をします。
Workspaceファイル(.code-workspace)が保存されているフォルダのパスを設定します。
// settings.jsonに下記設定。
// ****************************************************************
// vscode-workspace-switcher関連
// .code-workspaceが保存されているフォルダを設定する
// ****************************************************************
"vscodeWorkspaceSwitcher.paths":
[
"<workspace1>",
"<workspace2>",
"<workspace3>",
],
- 使用イメージ
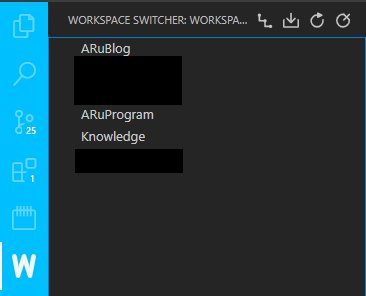
こんな感じで、サイドバーにWorkspace一覧が表示されます。
一覧からWorkspaceを選択することで、簡単にWorkspaceを切り替えられます。
また、Workspace毎にサイドバーの色を設定できるので、今どのWorkspaceを開いているのかが感覚的にわかります。
以下サイドバーの色設定。
// ワークスペース毎の設定ファイル(.code-workspace)に下記設定。
// ************************************************************
// vscode-workspace-switcher設定
// ************************************************************
// サイドバーの色を設定できる
// Workspace毎に色を変えることで、今どのWorkspaceを開いているか感覚的にわかる
"workbench.colorCustomizations":
{
"activityBarBadge.background": "#00bfff",
"activityBar.background": "#00bfff",
"activityBar.foreground": "#f5f5f5"
},
その他機能
Draw.io Integration
- 概要
VSCode上でDraw.ioを使用できます。
- 設定とか
特になし。
- 使用イメージ
別途記事作成。
Markdown Preview Mermaid
- 概要
シーケンス図やフローチャートをテキストで記述できます。
PlantUMLみたいな感じ。
- 設定とか
特になし。
- 使用イメージ
別途記事作成。
おまけ
setting.json
必要部分抜粋。
{
// ****************************************************************
// 非同期設定
// フォルダ設定等、ローカル環境に関する設定は非同期とする
// ****************************************************************
"settingsSync.ignoredSettings": [
"vscodeWorkspaceSwitcher.paths",
"editor.fontFamily",
],
// ****************************************************************
// vscode-workspace-switcher関連
// .code-workspaceが保存されているフォルダを設定する
// ****************************************************************
"vscodeWorkspaceSwitcher.paths":
[
"<workspace1>",
"<workspace2>",
"<workspace3>",
],
// ****************************************************************
// VSNotes関連
// ****************************************************************
// Markdownファイル名にファイルパスに使用できない文字が含まれていた場合の変換文字を指定する。
"vsnotes.noteTitleConvertSpaces": " ",
// VSNotesで作成したMarkdown文書のファイル名を指定する。
// 下記は日時+文書名フォルダを作成後、直下に文書名.mdファイルを作成する設定となる。
"vsnotes.defaultNoteTitle": "{title}_{datetime}/{title}.{ext}",
"vsnotes.tokens": [
{
"type": "title",
"token": "{title}",
"description": "Insert note title from input box.",
"format": "Untitled"
},
{
"type": "datetime",
"token": "{datetime}",
"description": "Insert note datetime from input box.",
"format": "YYYYMMDDHHmmss"
},
{
"type": "extension",
"token": "{ext}",
"description": "Insert file extension.",
"format": "md"
}
],
// VSNotesでMarkdown文書を新規作成するときに指定するテンプレート名。
// テンプレートは別途作成する。
"vsnotes.templates": [
"base",
"blog",
],
// ****************************************************************
// markdownlint
// ****************************************************************
// チェック項目の有効化/無効化を設定する。
// 無効化する項目は自分に合わせて設定すること。
"markdownlint.config": {
"MD025": false,
},
// ****************************************************************
// Markdown Image
// ****************************************************************
// Markdown Imageが動作するカレントディレクトリ設定。
"markdown-image.local.path": "/",
// 貼り付けた画像の保存ファイル名設定。同一フォルダ内にimagesフォルダを作成し、タイムスタンプでファイルを保存する。
"markdown-image.base.fileNameFormat": "${path}/images/${YY}${MM}${DD}T${HH}${mm}${ss}",
// ****************************************************************
// Auto Time Stamp
// ****************************************************************
// マークダウンに限定
"lpubsppop01.autoTimeStamp.filenamePattern": ".md",
// 'updated:' で始まる行
"lpubsppop01.autoTimeStamp.modifiedTimeStart": "^updated:",
// 日付フォーマット
"lpubsppop01.autoTimeStamp.momentFormat": " \"YYYY-MM-DDTHH:mm:ss\"",
// ****************************************************************
// PlantUML
// ****************************************************************
// 出力先フォルダを元ファイルと同じにする
"plantuml.exportOutDir": ".",
// ****************************************************************
// その他
// ****************************************************************
// Visual Studio Code上で半角スペースを視覚的に表示するための設定。
"editor.renderWhitespace": "all",
// フォント設定
"editor.fontFamily": "'HackGen', Consolas, 'Courier New', monospace",
"workbench.colorTheme": "Visual Studio Dark",
"editor.minimap.enabled": false,
"extensions.ignoreRecommendations": true,
}
.code-workspace
Workspace毎の設定。必要部分抜粋。
{
"folders": [
{
"path": "."
}
],
"settings":
{
// ************************************************************
// VSNotes関連
// ************************************************************
// VSNotesのデータを保存するフォルダを指定する。
"vsnotes.defaultNotePath": "<フォルダパス>",
// ************************************************************
// Markdown プレビュー/PDF出力用CSS設定
// ************************************************************
// Markdown PDFの標準CSSを使用しない。
"markdown-pdf.includeDefaultStyles": false,
// Markdown文書をPDF出力するときに使用するCSS。
// ※指定するCSSは自由に設定可。
"markdown-pdf.styles": [
"<フォルダパス>\\MarkdownStyle.css"
],
// Markdown文書をVisual Studio Code上でプレビュー表示するときに使用するCSS。
// ※指定するCSSは自由に設定可。
"markdown.styles": [
"<フォルダパス>\\MarkdownStyle.css"
],
// ************************************************************
// vscode-workspace-switcher設定
// ************************************************************
// サイドバーの色を設定できる
// Workspace毎に色を変えることで、今どのWorkspaceを開いているか感覚的にわかる
"workbench.colorCustomizations":
{
"activityBarBadge.background": "#00bfff",
"activityBar.background": "#00bfff",
"activityBar.foreground": "#f5f5f5"
},
}
}
CSS
Markdown文書をPDF化するときに使用しているCSSファイルメモ。
/* ======================================================== *\
| * body |
| * ↓↓↓ 参考サイト ↓↓↓ |
| * [【2021年】現役WEBデザイナーが使っているオススメのfont-familyはこれだ!!【コピペOK】](https://nakox.jp/web/css/font-family-css) |
| * [スマートフォン・PCで読みやすいフォントサイズ&行間とは?国内のメディアサイトを調べてみた。](https://www.asobou.co.jp/blog/web/fontsize) |
\* ======================================================== */
body
{
color: #333333;
background-color: white;
font-family: 'Avenir','Helvetica Neue','Helvetica','Arial', 'ヒラギノ角ゴ Pro W3', 'Hiragino Kaku Gothic Pro','メイリオ', 'Meiryo', '游ゴシック', 'Yu Gothic', 'MS Pゴシック', sans-serif;
font-size: 16px;
line-height: 1.8em;
}
/* ======================================================== *\
| * h1 |
| * 見出し1 |
\* ======================================================== */
h1
{
font-size: 2.0em;
font-weight: bold;
background-color: #4169e1;
color: #ffffff;
padding: 0.5em 1.0em;
margin: 2.0em 0.0em 1.0em 0.0em;
}
/* ======================================================== *\
| * h2 |
| * 見出し2 |
\* ======================================================== */
h2 {
font-size: 1.8em;
font-weight: bold;
border-left: 8px solid #4169e1;
border-bottom: 1px dotted #4169e1;
background-color: #F0F8FF;
line-height: 1.3em;
padding: 0.25em 0.5em;
margin: 2.0em 0.0em 1.0em 0.0em;
}
/* ======================================================== *\
| * h3 |
| * 見出し3 |
\* ======================================================== */
h3
{
font-size: 1.6em;
font-weight: bold;
border-bottom: 2px solid #4169e1;
padding: 0.25em 0.5em;
margin: 2.0em 0.0em 1.0em 0.0em;
}
/* ======================================================== *\
| * h4 |
| * 見出し4 |
\* ======================================================== */
h4
{
font-size: 1.4em;
font-weight: bold;
border-bottom: 2px dashed #4169e1;
padding: 0.25em 0.5em;
margin: 2.0em 0.0em 1.0em 0.0em;
}
/* ======================================================== *\
| * h5 |
| * 見出し5 |
\* ======================================================== */
h5
{
font-size: 1.2em;
font-weight: bold;
border-bottom: 1px dotted #4169e1;
padding: 0.25em 0.5em;
margin: 2.0em 0.0em 1.0em 0.0em;
}
/* ======================================================== *\
| * h6 |
| * 見出し6 |
\* ======================================================== */
h6
{
font-size: 1.0em;
font-weight: bold;
padding: 0.25em 0.5em;
margin: 2.0em 0.0em 1.0em 0.0em;
}
/* ======================================================== *\
| * a |
| * リンク |
| * ↓↓↓ 参考サイト ↓↓↓ |
| * [【2021年最新データ】主要サイトのテキストリンク色比較](https://naifix.com/link-color/) |
| * [CSSでリンクの下線を消す方法を現役エンジニアが解説【初心者向け】](https://techacademy.jp/magazine/21239) |
\* ======================================================== */
a
{
color: #1a73e8;
text-decoration: none;
}
/* ======================================================== *\
| * table |
| * 表 |
| * ↓↓↓ 参考サイト ↓↓↓ |
| * [CSSで表を見やすく美しく! テーブルのデザインを調整しよう](https://www.sejuku.net/blog/57841) |
| * [縦線だけを点線や破線にした表を作る](https://www.nishishi.com/css/table-dottedvertical.html) |
\* ======================================================== */
table
{
border-collapse: collapse;
}
table th,table td
{
padding: 5px 10px;
border-style: none solid;
border-width: 1px;
border-color: #a9a9a9;
}
table th
{
font-weight: bold;
background-color: #d3d3d3;
}
table td
{
font-weight: normal;
}
table tr:nth-child(odd)
{
background-color: #f5f5f5
}
/* ======================================================== *\
| * hr |
| * 水平線 |
| * ↓↓↓ 参考サイト ↓↓↓ |
| * [sindresorhus/github-markdown-css](https://github.com/sindresorhus/github-markdown-css) |
\* ======================================================== */
body hr {
box-sizing: content-box;
overflow: hidden;
background: transparent;
border-bottom: 1px solid hsla(210,18%,87%,1);
height: .25em;
padding: 0;
margin: 24px 0;
background-color: #d0d7de;
border: 0;
}
/* ======================================================== *\
| * ul li |
| * 箇条書き |
| * ↓↓↓ 参考サイト ↓↓↓ |
| * [画像を使わずに、CSSのみでリストアイコンを表現したサンプル10](https://www.nxworld.net/no-image-css-list-icon.html) |
\* ======================================================== */
ul li
{
list-style: none;
position: relative;
}
ul li::after
{
display: block;
content: '';
position: absolute;
top: .5em;
left: -1.25em;
width: 8px;
height: 8px;
border-left: 3px solid #4169e1;
border-bottom: 3px solid #4169e1;
-webkit-transform: rotate(-135deg);
transform: rotate(-135deg);
}
/* ======================================================== *\
| * blockquote |
| * 引用 |
| * ↓↓↓ 参考サイト ↓↓↓ |
| * [CSSで作る!魅力的な引用デザインのサンプル30(blockquote)](https://saruwakakun.com/html-css/reference/blockquote) |
\* ======================================================== */
blockquote
{
position: relative;
padding: 10px 15px;
box-sizing: border-box;
font-style: italic;
background: #f5f5f5;
color: #777777;
border-left: 4px solid #9dd4ff;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.14);
}
blockquote p
{
padding: 0;
margin: 7px 0;
line-height: 1.7;
}
blockquote cite
{
display: block;
text-align: right;
color: #888888;
font-size: 0.9em;
}
/* ======================================================== *\
| * code |
| * インライン |
| * ↓↓↓ 参考サイト ↓↓↓ |
| * [codeタグ](https://code-kitchen.dev/html/code/) |
| * [エディターで使用するフォントの種類とサイズの設定](https://www.javadrive.jp/vscode/setting/index5.html) |
\* ======================================================== */
p > code,
ol > li > code
{
display: inline-block;
padding: 0.1em 0.25em; /* 文字周りの余白 */
color: #333333; /* 文字色 */
background-color: #e7edf3; /* 背景色 */
border-radius: 3px; /* 角丸 */
border: solid 1px #d6dde4; /* 枠線 */
}
code
{
font-family: 'Consolas', 'Courier New', 'monospace', 'Avenir','Helvetica Neue','Helvetica','Arial', 'ヒラギノ角ゴ Pro W3', 'Hiragino Kaku Gothic Pro','メイリオ', 'Meiryo', '游ゴシック', 'Yu Gothic', 'MS Pゴシック', sans-serif;
}
/* ======================================================== *\
| * pre |
| * コードブロック等 |
| * PDF出力時のコードブロック背景色をwhitesmokeに設定。 |
\* ======================================================== */
pre
{
background-color: whitesmoke;
}
/* ======================================================== *\
| * img |
| * 画像 |
| * PDF出力時、画像の横幅をPDFからはみ出さないように設定。 |
\* ======================================================== */
img{
max-width: 100%;
height: auto;
}
/* ======================================================== *\
| * .markdown body |
| * VSCode上でMarkdown文書をプレビュー表示したときに適用される。 |
| * コードブロック部の背景色を黒に設定。 |
\* ======================================================== */
.markdown-body .highlight pre,
.markdown-body pre {
background-color: #333333;
}