- 本記事の内容「.NET Multi-platform App UI」(以下、.NET MAUI)がリリース候補版になったということで、iPhoneやiPadなどのiOS端末で実機デバッグするまでの手順をメモしておきます。XamarinではiOS開発に手を出せなかったのですが、.NET MAUIに切り替えるタイミングで覚えておこうということで。
※記事を書いている時点(2022/05/22)では、.NET MAUIのバージョンが正式版ではありません。正式版がリリースされたら適宜見直し・追記していきます。
目次
環境情報
本記事作成時の環境情報です。
下記環境以外では手順が異なる可能性がありますので、ご注意ください。
また前提条件として、各ソフトウェアはインストールが済んでいるものとして話を進めていきます。
- MacBook Air(M1, 2020)
ハードウェア情報 OS macOS Monterey 12.3.1 チップ Apple M1 メモリ 8GB ソフトウェア情報 Visual Studio for Mac(Preview) 17.0 Preview(17.0 build 8904) Xcode Version 13.4(13F17a) - iPhone 8
ハードウェア情報 OS iOS 14.8.1(18H107) CPU Apple A11 Bionic 6コア メモリ 2G - Windows
ハードウェア情報 OS Windows 10 Pro 64bit (21H2)(19044.1706) CPU Intel(R) Core(TM) i7-10700 CPU @ 2.90GHz 2.90 GHz メモリ 32GB ソフトウェア情報 Visual Studio 2022 Version 17.3.0 Preview 1.0
Mac側の準備
iOS端末を実機デバッグするには、Macが必要になります。
これは、iOS端末上で実行するアプリケーションが正規のものかを判断するために使用する「プロビジョニングプロファイル」、いわゆる証明書を作成する必要があるからです。
STEP1:Xcodeで無償版プロビジョニングファイルを作成する
プロビジョニングプロファイルを作成するために、Xcodeを使用します。
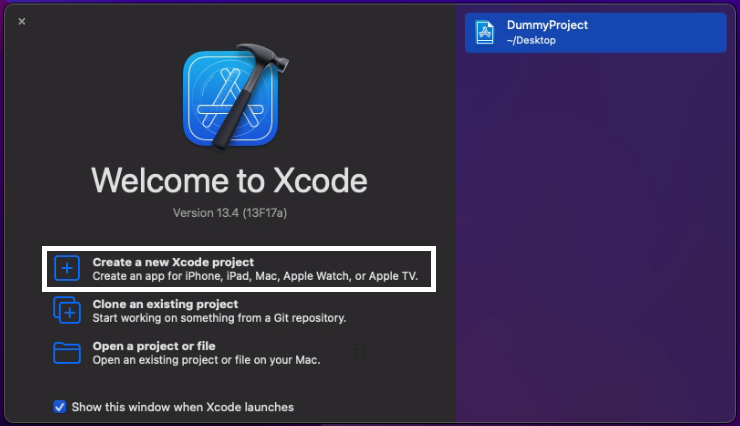
- Xcodeを起動し、新規プロジェクトを作成します。

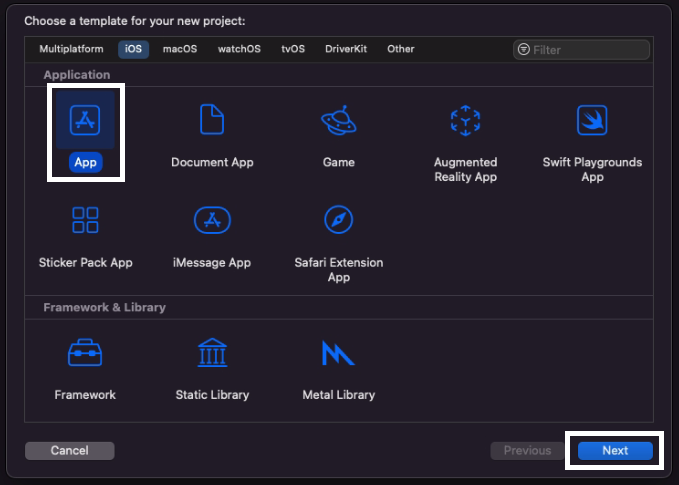
- 今回は「App」を選択して作成します。

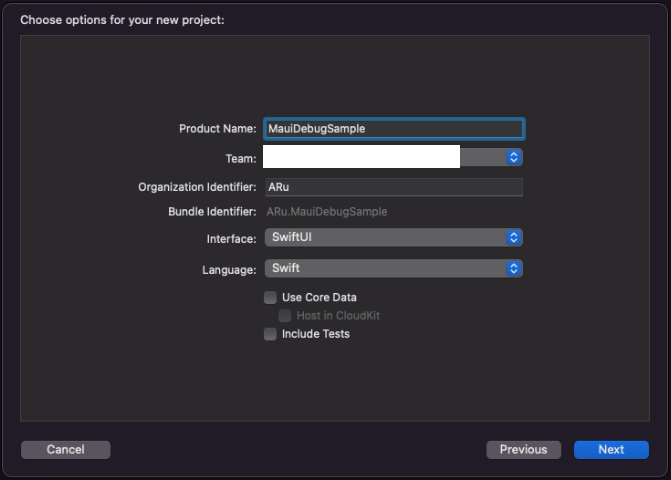
- Product Nameを設定します。Windows側の.NET MAUIプロジェクト名と同じにしておくとわかりやすいと思います。今回は「MauiDebugSample」とします。

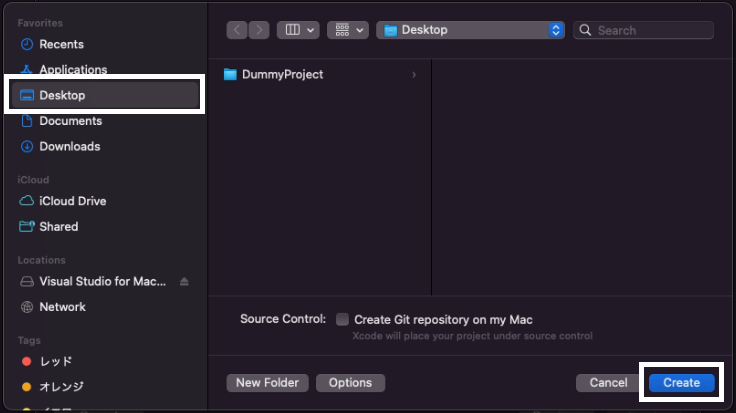
- 保存場所を選択します。今回はDesktopに保存します。

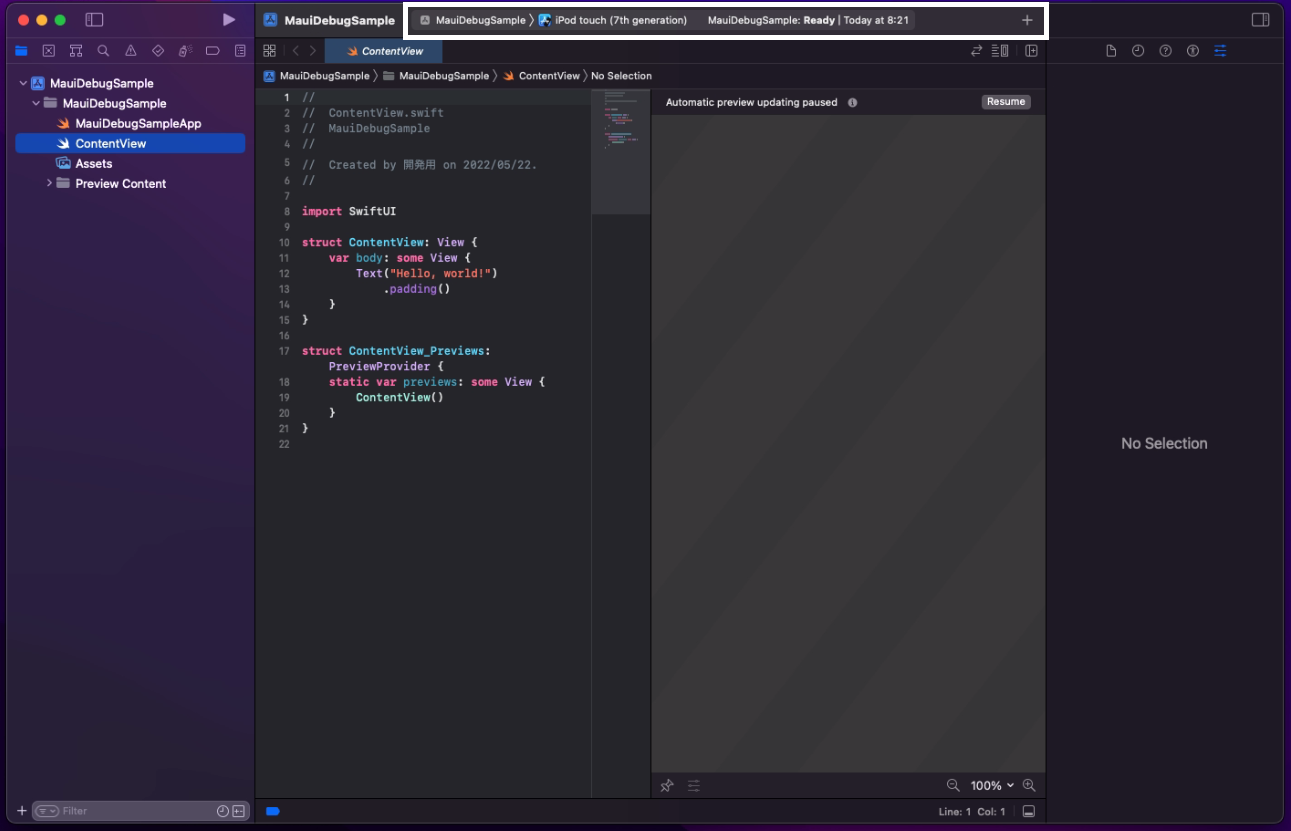
- 保存場所を選択すると、Xcodeが起動します。画面上部に表示されている。「”プロジェクト名” > “デバイス名”」の部分をクリックします。

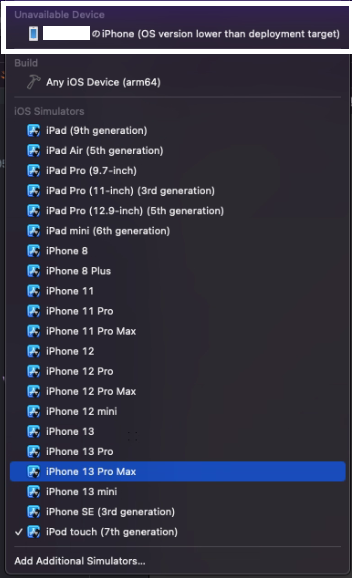
- シミュレータの一覧と、接続されている端末が表示されます。今回は実機デバッグを行うので、「Unavailable Device」に表示される接続端末を選択します。

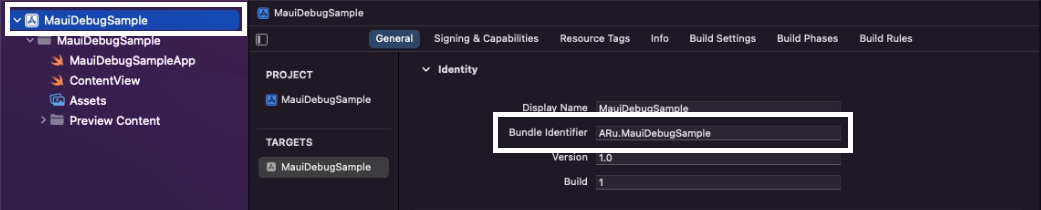
- バンドル識別子を設定します。Xcodeのサイドバーからプロジェクトをクリックすると、プロジェクトの設定画面が表示されます。
「General」タブの「Bundle Identifier」にバンドル識別子を設定します。
今回は「ARu.MauiDebugSample」としています。「ARu」の部分は自由に設定してください。
個人の場合「”FirstName”.”SecondName”.”ProjectName”」とするのが基本みたいです。

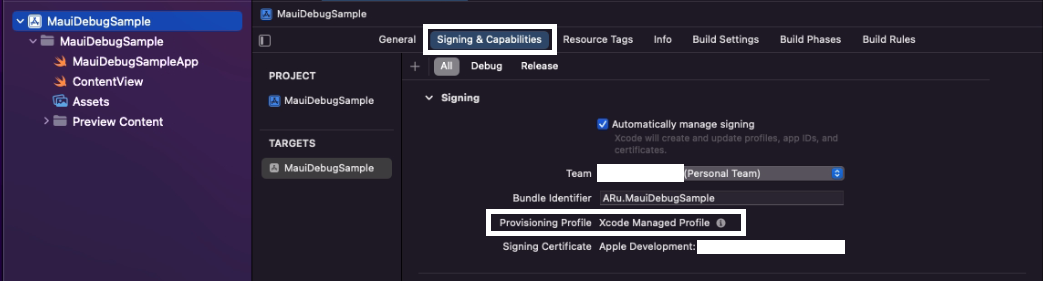
- 「Signing & Capabilities」タブでプロビジョニングプロファイルを作成します。
TeamにはAppleIDが表示されているはずです。
プロビジョニングプロファイルが作成されていれば、「Provisioning Profile」に「Xcode Managed Profile」の右に表示されているアイコンをクリックすると、プロビジョニングプロファイルの有効期限が表示されます。
プロビジョニングプロファイルが作成されていない場合、「Provisioning Profile」に警告マーク(!)が表示されます。※接続端末の設定等が漏れていると警告がでるようです。

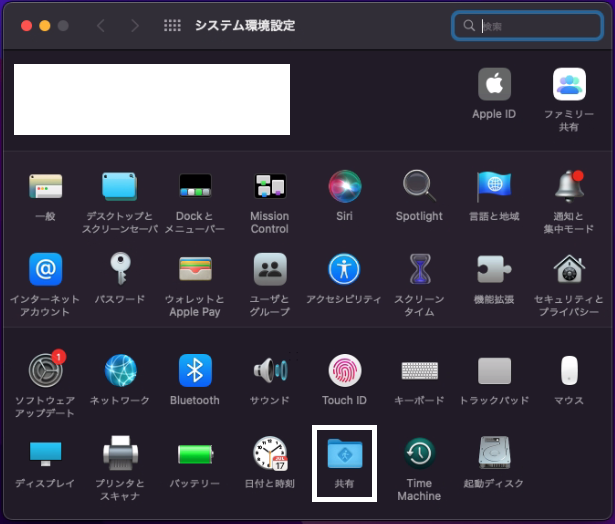
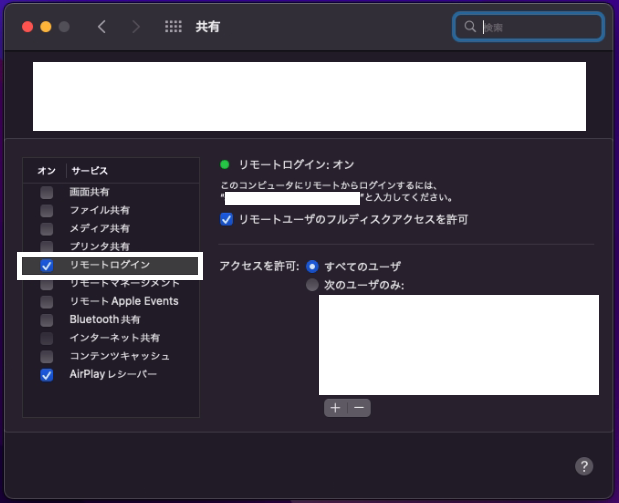
STEP2:リモートログインを有効にする
プロビジョニングプロファイルを作成したら、WindowsからMacへアクセスできるよう、リモートログインを有効化します。
Windows側の準備
さて、Macの準備ができたところで、ようやく実機デバッグの準備です。
iOS端末の実機デバッグでは、開発機であるWindowsではなく、MacにiOS端末を接続します。
Windows側では、Visual Studioの機能を使ってMacとペアリングを行い、iOS端末にデバッグしたいアプリを転送します。
STEP1:.NET MAUIのプロジェクトを作成する
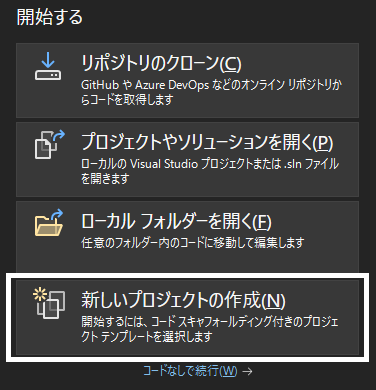
- Visual Studioを起動し、「新しいプロジェクトの作成」を選択します。

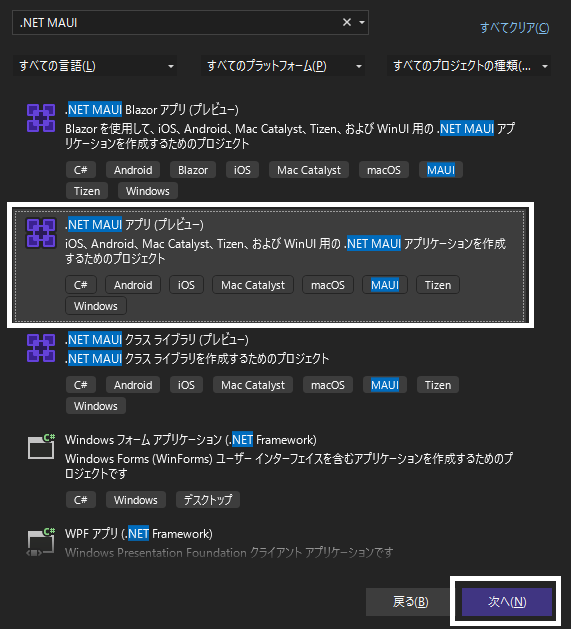
- テンプレートとして、「.NET MAUIアプリ(プレビュー)」を選択します。
※ここで「.NET MAUIアプリ(プレビュー)」が表示されていない場合、Visual StudioがPreview版でなかったり、.NET MAUIのインストールができていません。Visual Studioインストーラを起動し、インストール情報を見直してみてください。

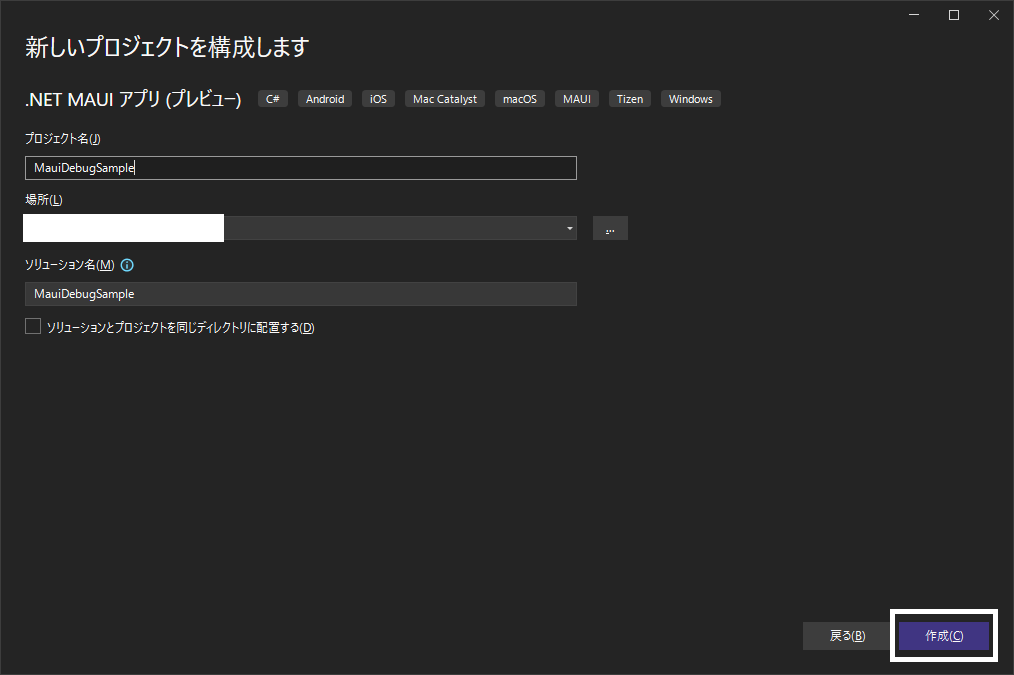
- プロジェクト名を設定してプロジェクトを作成します。
今回はプロジェクト名を「MauiDebugSample」としています。

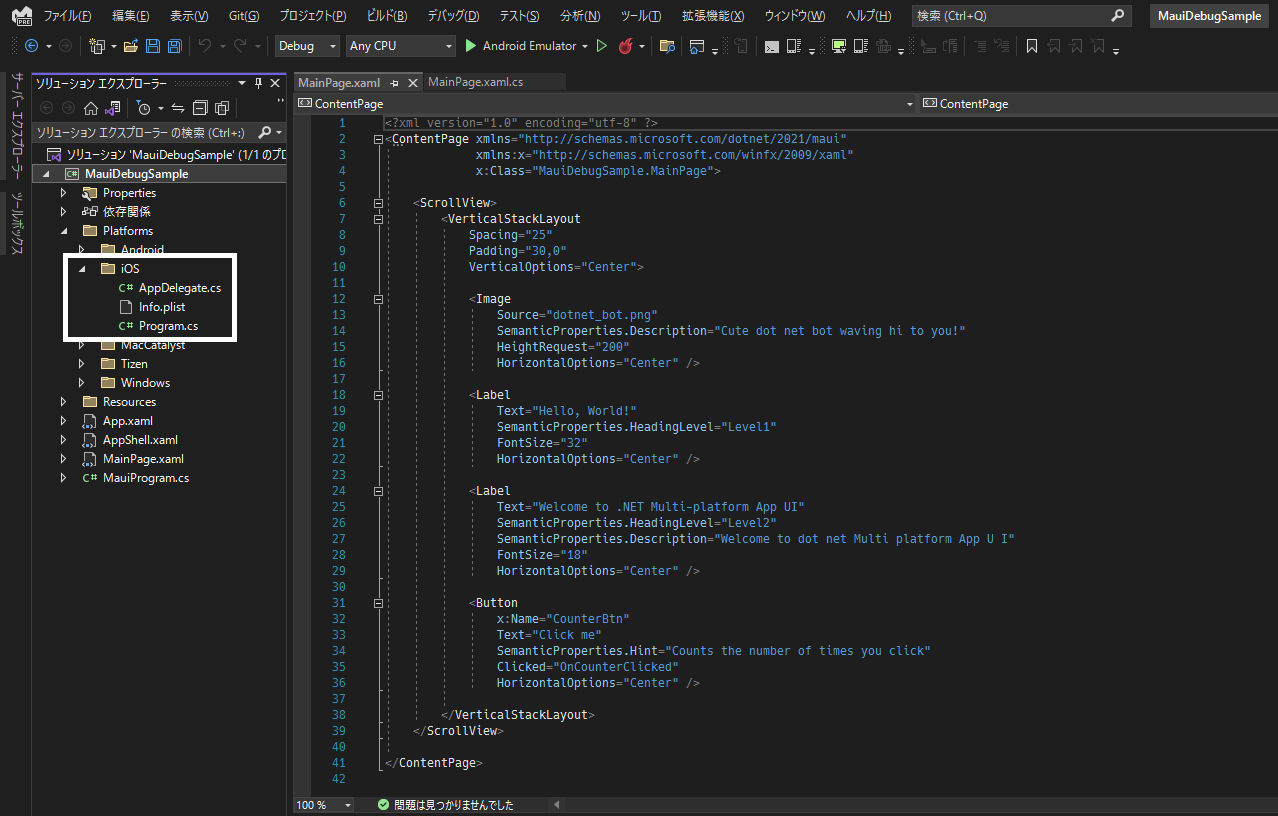
- 無事.NET MAUIのプロジェクトが作成されました。
「Platforms」フォルダの中に、「iOS」もちゃんとありました。

STEP2:Macとペアリングする
次に、WindowsとMacをペアリングする必要があります。
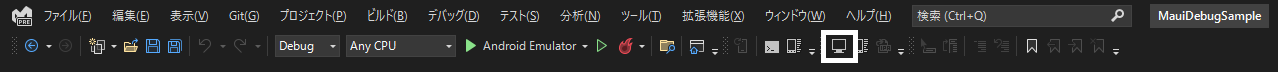
- Visual Studioの上部ツールバーから、「Macとペアリング」を選択します。
※メニューバーの「ツール」⇒「iOS」⇒「Macとペアリング」からでも選択できます。

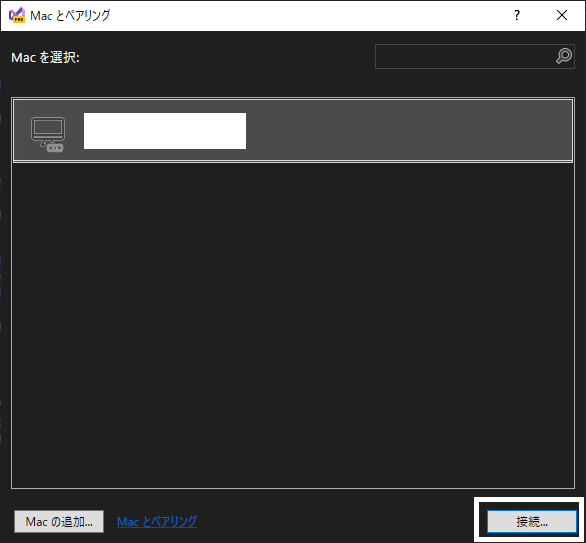
- Macとペアリング画面が起動します。
Macのリモートログインが有効化されていて、同じネットワーク内にMacを接続していれば、一覧に自分のMacが表示されているはずです。
接続したいMacを選択し、「接続」ボタンをクリックします。
※この時、Mac側とWindows側のXamarin.iOSバージョンが異なると、エラーが発生します。Windows側でMac側のXamarin.iOSバージョンを更新するか確認され、更新するとペアリングができるようになりました。正式版がリリースされたら、.NET MAUIのバージョンとかになるのだろうか。。。

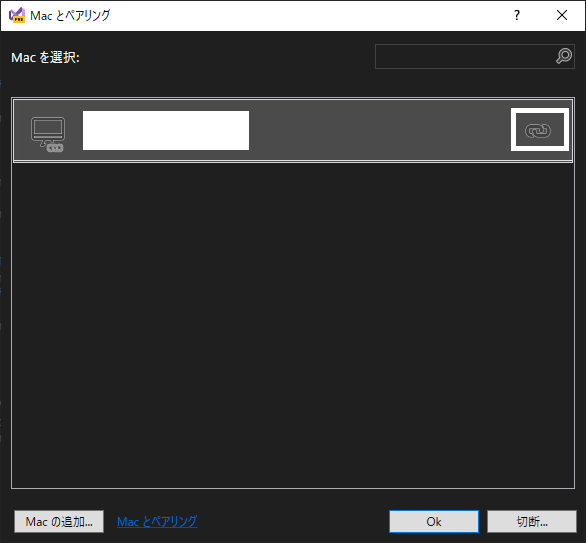
- 接続が成功すると、Macの右側にリンクアイコンが表示されます。

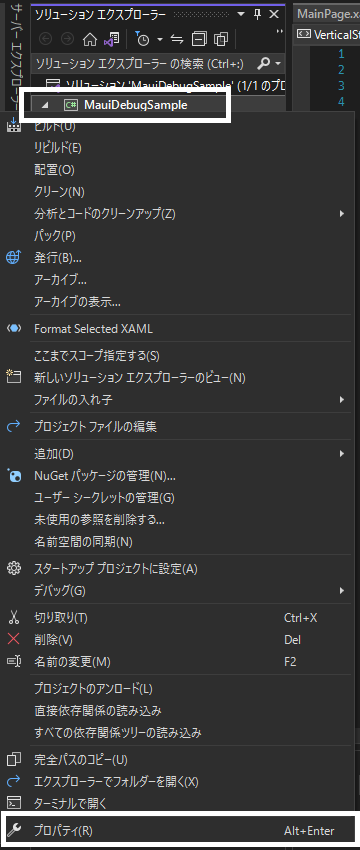
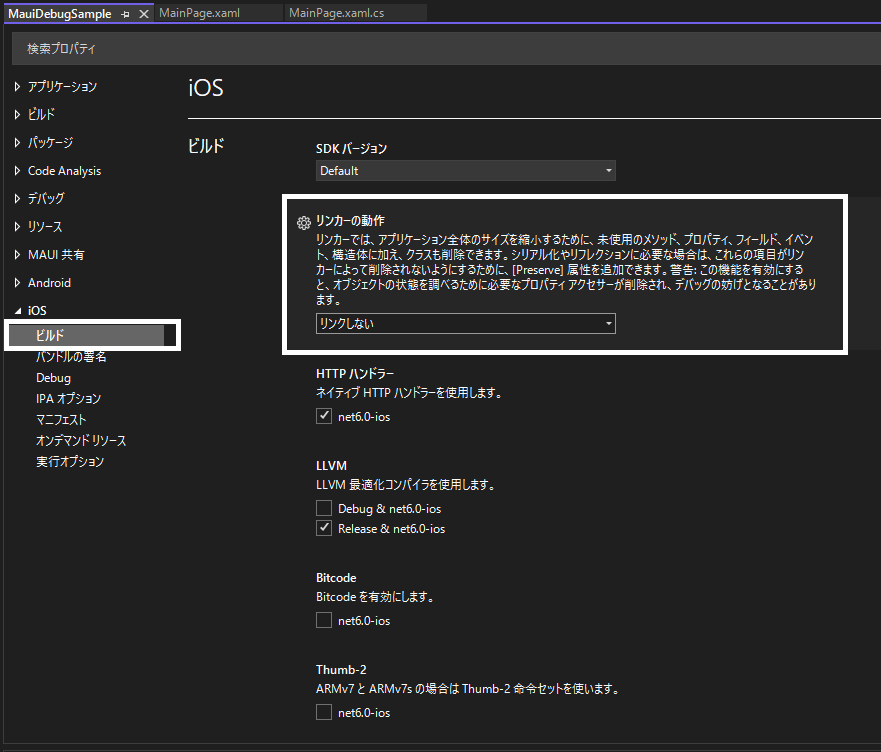
STEP3:iOSのビルド設定を変更する
XAMLホットリロードを有効化するため、iOSのビルド設定を変更します。
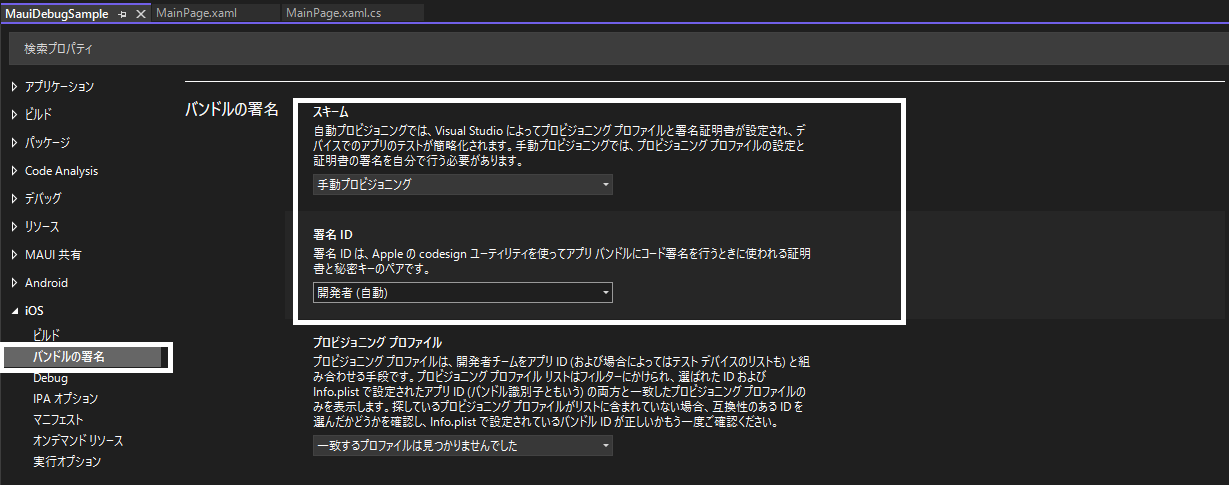
STEP4:iOSのバンドル署名設定を変更する
Windowsから、先ほどMac上で作成したプロビジョニングプロファイルを参照するための設定を行います。
STEP5:iOSのバンドル署名を登録する
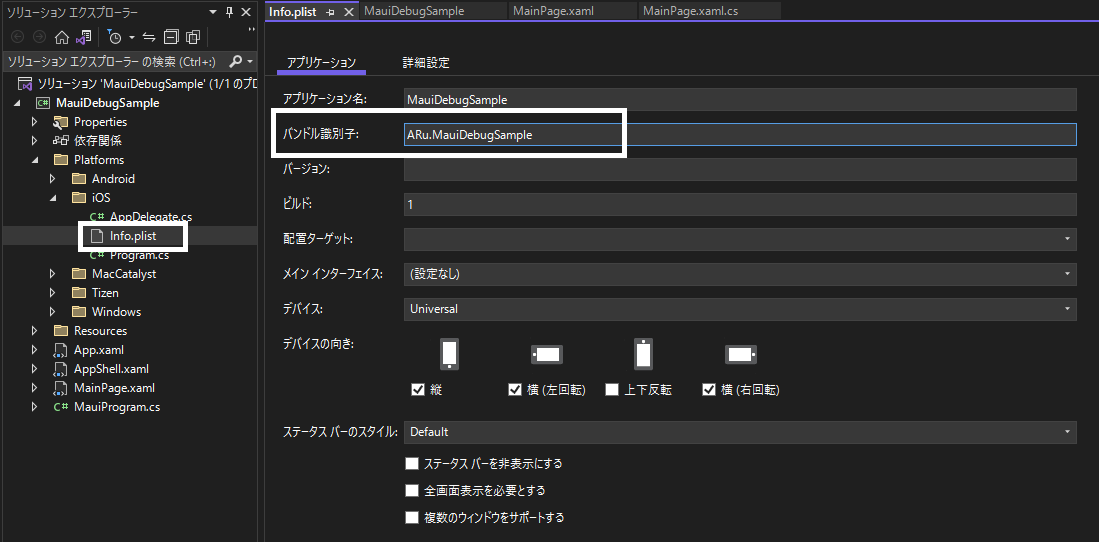
- 「Platforms」⇒「iOS」にある「info.plist」を選択します。
「アプリケーション」タブの「バンドル識別子」を、Macで作成したプロビジョニングプロファイルに合わせて設定します。
今回の例では、「ARu.MauiDebugSample」となります。

iPhoneで実際にデバッグしてみる
STEP1:iOS端末の開発者モードが有効になっていることを確認する
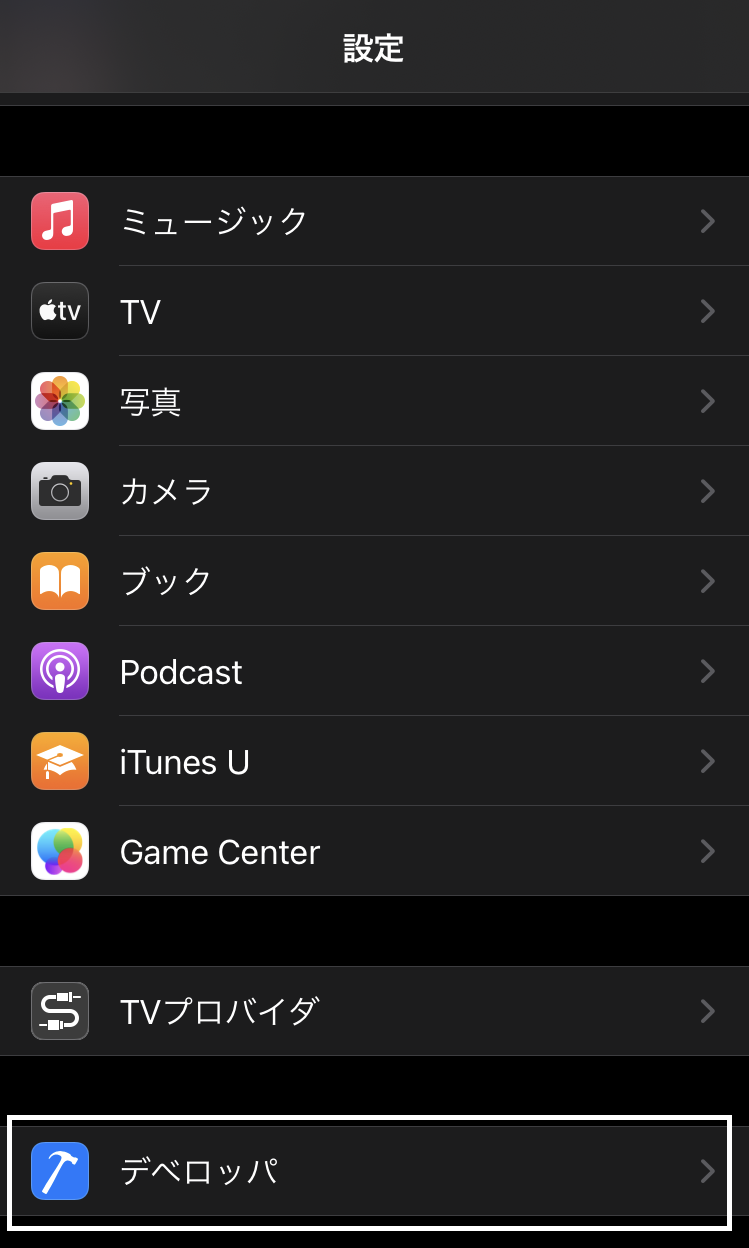
- XcodeをインストールしたMacと、実機デバッグしたいiOS端末をUSB接続すると、iOS端末の設定に「デベロッパ」メニューが追加されます。
今回は特に設定を変更したりしませんが、「デベロッパ」メニューが表示されていることを確認してください。

STEP2:Visual StudioでiOS端末実機デバッグを実行する
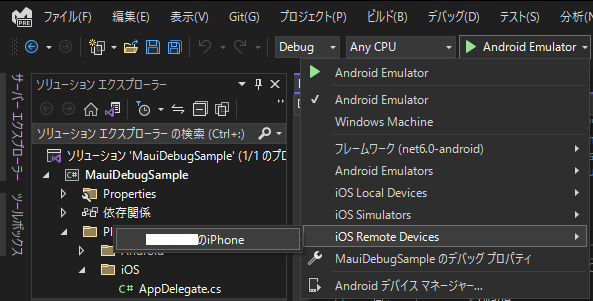
- デバッグボタンのコンボボックスを開くと、「iOS Remote Devices」メニューがあります。
Macとペアリングが成功しており、かつMacにiOS端末を接続していれば、接続しているiOS端末が「iOS Remote Devices」に表示されます。
もし「iOS Remote Devices」に「リモートデバイス」のみ表示されている場合、iOS端末を認識できていません。

- 接続しているiOS端末を選択後、デバッグを開始してみます。
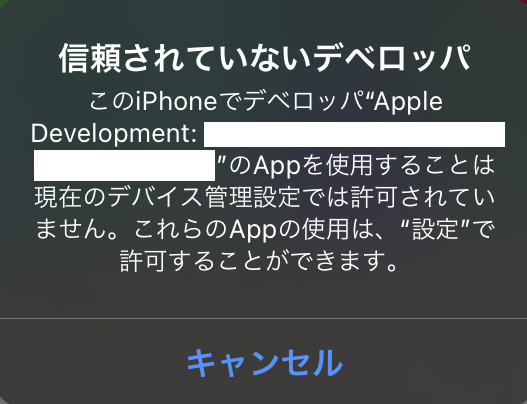
初回実行の場合、しばらくするとiOS端末に以下の画面が表示され、デバッグが失敗してしまいます。

STEP3:開発元を信頼するように設定を変更する
デバッグが失敗した理由は、自分が作成したアプリをiOS端末が信頼していないからです。
iOS端末の設定として、自分が作成したアプリを信頼するよう、設定を変更する必要があります。
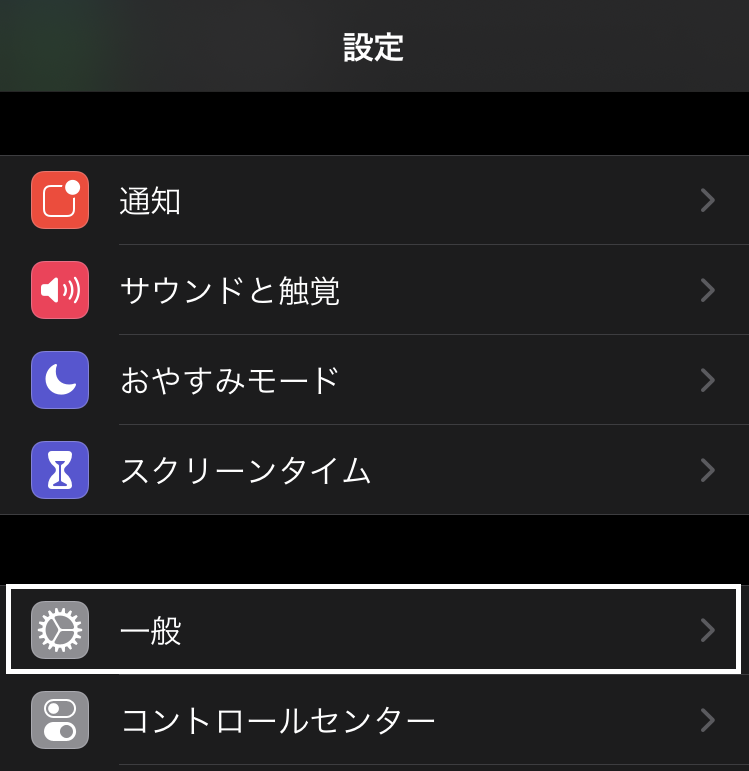
- 「設定」⇒「一般」を選択します。

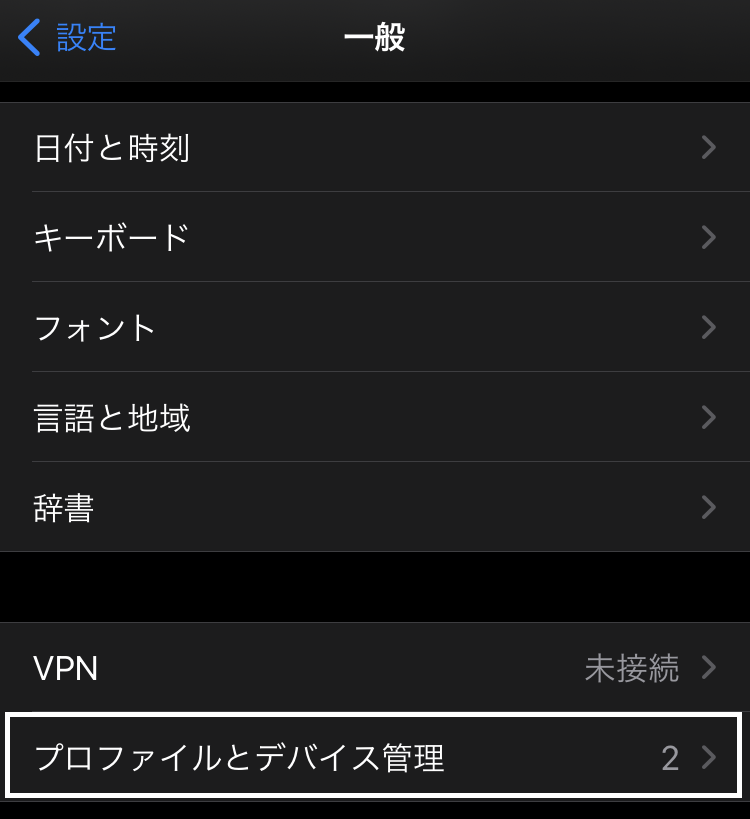
- 「プロファイルとデバイス管理」を選択します。

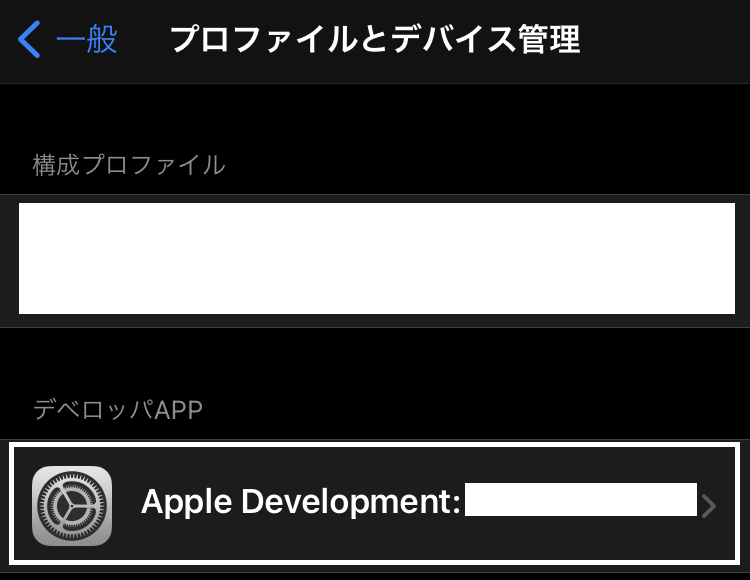
- デベロッパAPPに、Xcodeで設定したAppleIDが表示されているので、選択します。

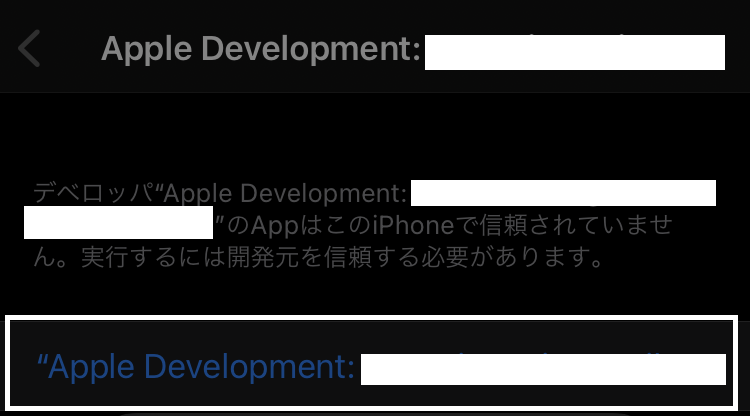
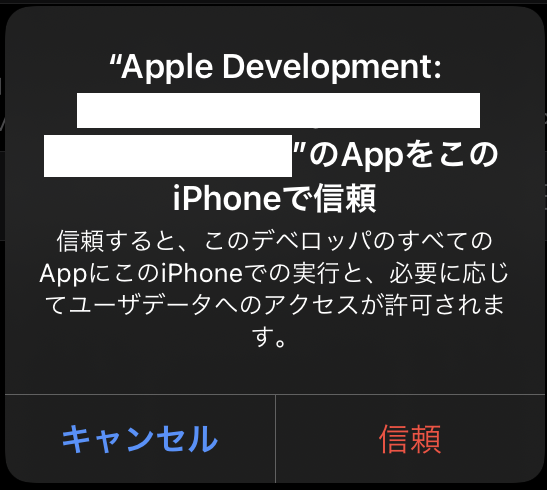
- 「”Apple Development:”AppleID”を信頼」を選択します。

- 信頼を選択します。

- 開発元が信頼されたことを確認します。

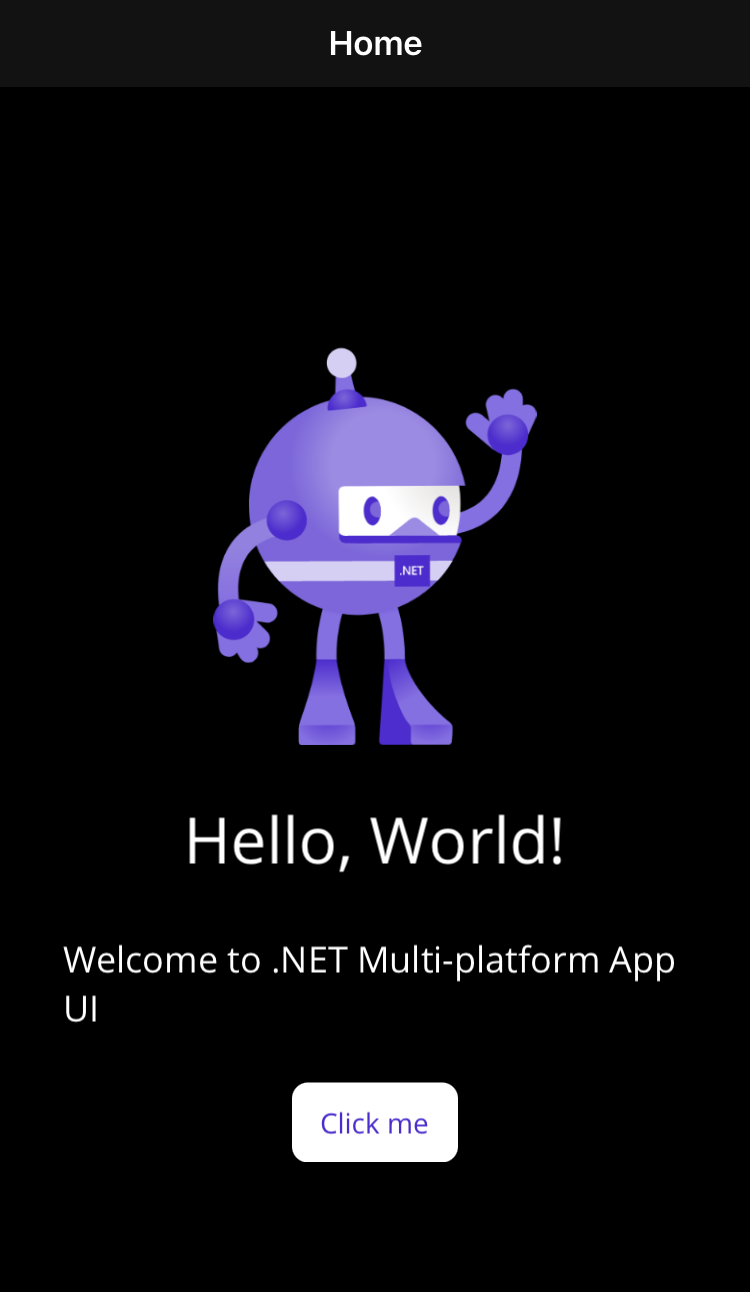
- 改めてVisual Studioからデバッグ実行することで、iOS端末上で開発中のアプリが起動します。

まとめ
.NET MAUIでiOS端末を実機デバッグするまでの手順をまとめてみました。
正式版リリース後に手順が変わらないことを祈りつつ、色々触っていこうと思います。
そのうちAndroidの実機デバッグ方法もまとめてみます。
参考URL
Windows版VisualStudio2017で、実機iPhoneでデバッグする
【VisualStudio 2017】Xamarinを使ってWindowsからiOSアプリを実機ビルドする+ハマったこと5例