- 本記事の内容
今回は、画面UIの基本的な機能を提供してくれる「Shell」を使ってみたのでメモ。
目次
Shellとは
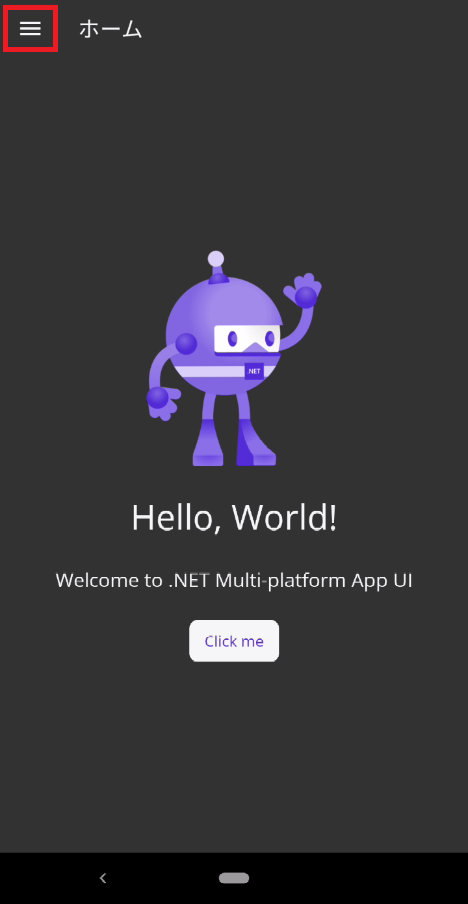
スマホアプリで、右上にボタンがあるのを見たことがあると思います。
横3本線のアイコンデザインなので、「ハンバーガーメニュー」と呼ばれたりしていますが、この「ハンバーガーメニュー」ボタンを押すと、画面左からメニュー画面が表示されますよね。
複数画面のアプリを作るときに便利な機能ですが、Shellを使うと、この「ハンバーガーメニュー」を使った画面遷移等を簡単に作ることができます。
以下で説明するソースコードは、GitHUBにあります。
興味があれば実行してみてください。
ARuMauiSample
ページを追加して画面遷移してみる
まずは、「Shell」の基本機能である画面遷移を試してみます。
STEP1:ページを追加する
.NET MAUIでプロジェクトを新規作成すると、サンプルとして「MainPage.xaml」が用意されています。
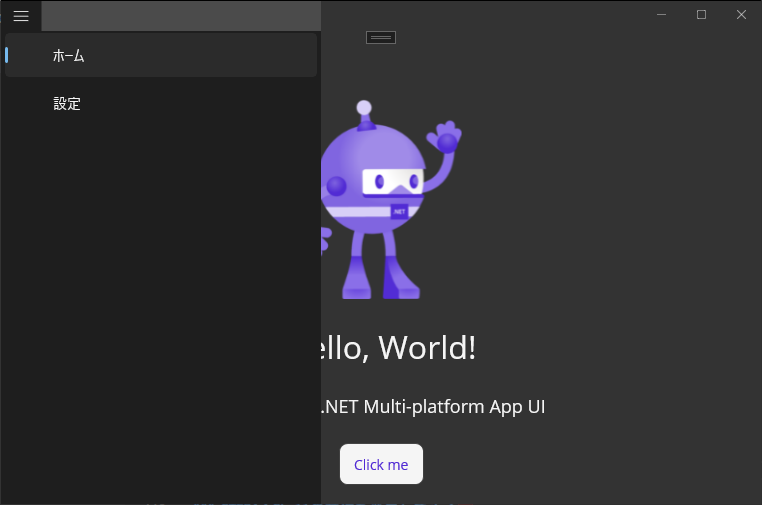
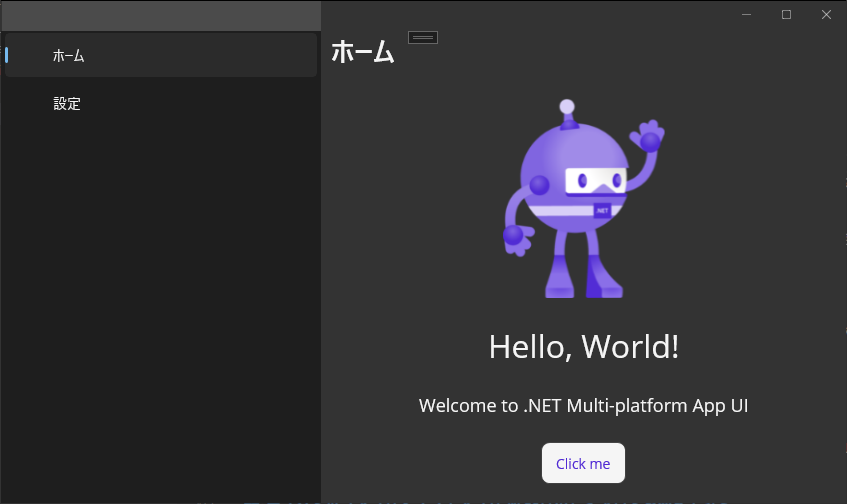
プログラムを実行したときに表示される以下の部分が「MainPage.xaml」です。
今回は画面遷移を試すので、とりあえず一つページを追加してみます。
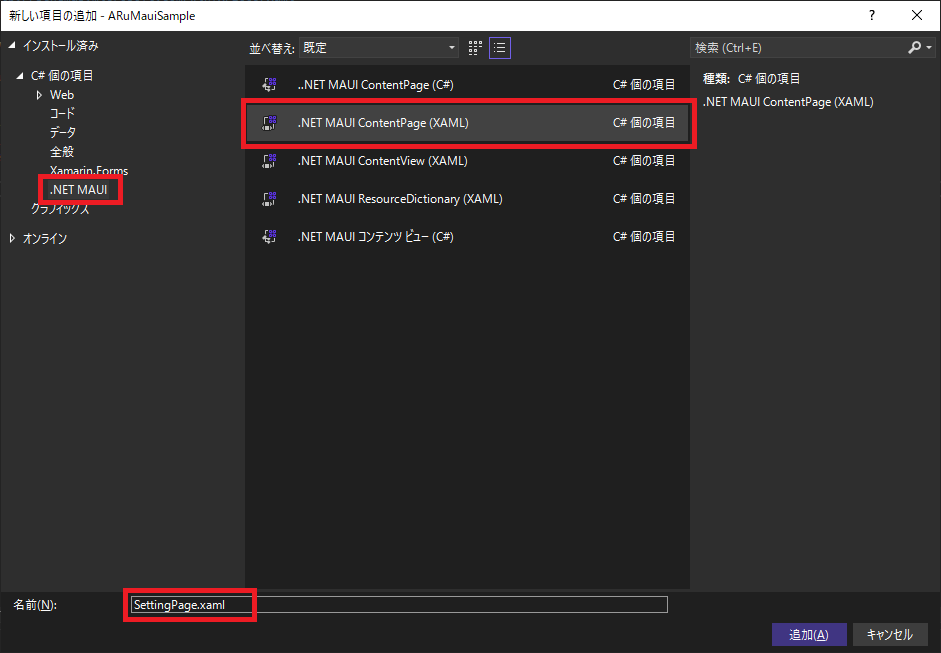
例として、設定用のページ「SettingPage.xaml」を追加してみます。
プロジェクトを右クリック⇒「追加」⇒「新しい項目」の順に選択し、「.NET MAUI ContentPage(XAML)」を追加します。

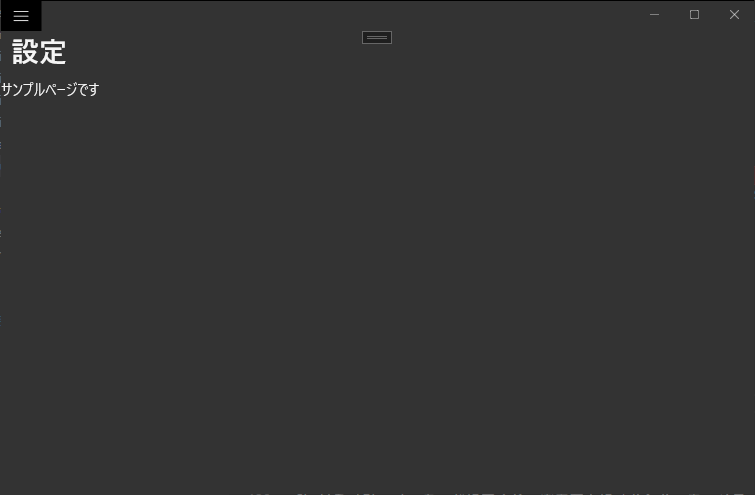
作成した「SettingPage.xaml」には、とりあえずラベルコントロールで文字を表示しておきます。
- SettingPage.xaml
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage
x:Class="ARuMauiSample.SettingPage"
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
Title="設定">
<ScrollView>
<VerticalStackLayout>
<Label Text="サンプルページです" />
</VerticalStackLayout>
</ScrollView>
</ContentPage>
STEP2:Shellに追加したページを登録する
次に、Shellにページを登録します。
.NET MAUIでプロジェクトを新規作成すると、「AppShell.xaml」が作成されています。
今回はこの「AppShell.xaml」に先ほど作成した「SettingPage」を追加していきます。
Shellに作成したページを登録するには、「FlyoutItem」を使用します。
- AppShell.xaml
<?xml version="1.0" encoding="UTF-8" ?>
<Shell
x:Class="ARuMauiSample.AppShell"
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:ARuMauiSample"/>;
<!-- MainPage.xamlをShellに登録 -->
<FlyoutItem Title="ホーム">
<ShellContent ContentTemplate="{DataTemplate local:MainPage}" />
</FlyoutItem>
<!-- SettingPage.xamlをShellに登録 -->
<FlyoutItem Title="設定">
<ShellContent ContentTemplate="{DataTemplate local:SettingPage}" />
</FlyoutItem>
</Shell>;
STEP3:実際に画面遷移してみる
Shellにページを登録したら、実際にプログラムを実行してみます。
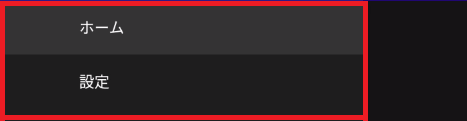
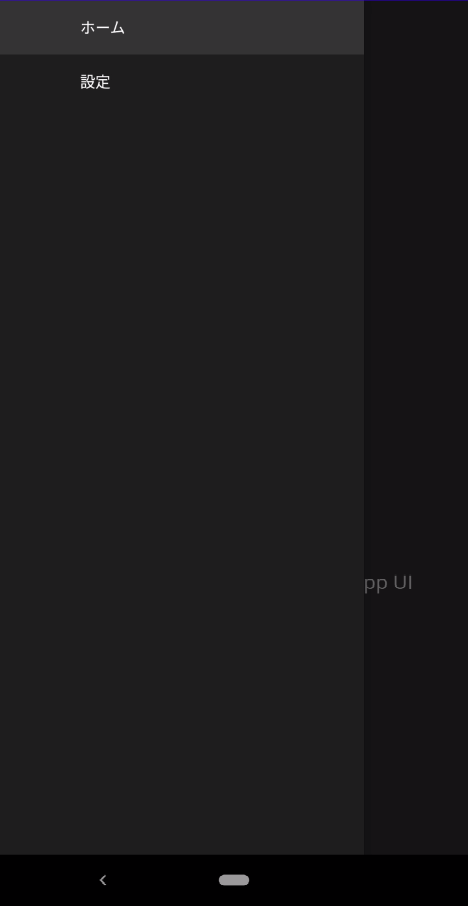
画面右上にハンバーガーメニューが表示されるので、クリックするとSTEP2で登録したページが表示されます。
STEP4:Shellの動作を変更してみる
STEP3では、右上のハンバーガーメニューボタンをクリックすることで画面遷移を実現しました。
デスクトップやタブレット端末では、画面左側に常にメニューが表示されているアプリもありますが、Shellの設定を変更することで、常にメニューを表示させることも可能です。
「AppShell.xaml」のShellに、「Shell.FlyoutBehavior」プロパティの設定を追加します。
- AppShell.xaml
<Shell
x:Class="ARuMauiSample.AppShell"
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:ARuMauiSample"
Shell.FlyoutBehavior="Flyout">
「Shell.FlyoutBehavior」プロパティに追加できる設定値は以下の3種類です。
| 設定値 | 内容 |
|---|---|
| Flyout | 画面左上に「ハンバーガーメニュー」のボタンが表示されます。 |
| Locked | 画面左側に、常にメニューを表示します。 |
| Disabled | メニューを表示しません。 |
「Flyout」モード
STEP3で動作を確認したモードです。
Shellを「Flyout」モードにすると、画面左上に「ハンバーガーメニュー」のボタンが表示されます。ボタンをクリックすると、「AppShell.xaml」で実装した画面の一覧が表示されます。
「Shell.FlyoutBehavior」プロパティを記述しない場合、初期値は「Flyout」モードが設定されています。
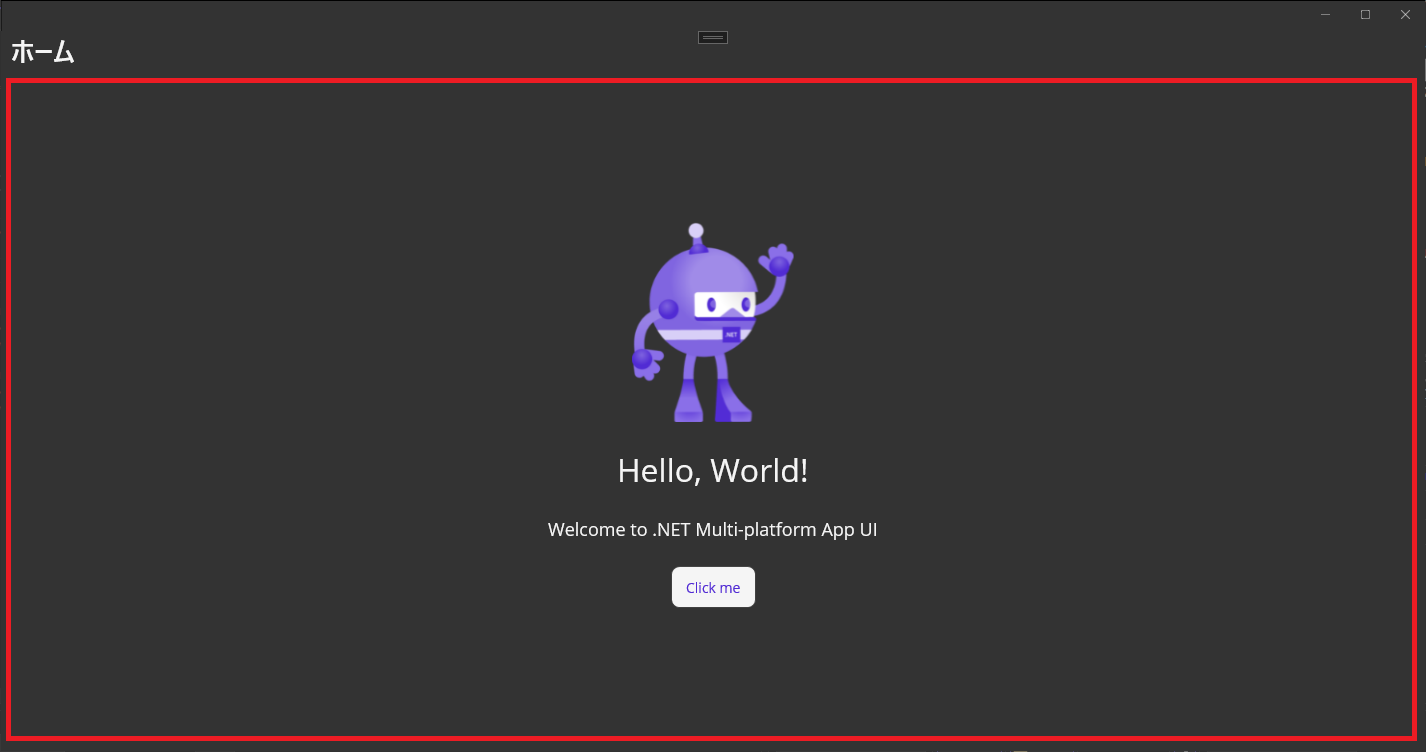
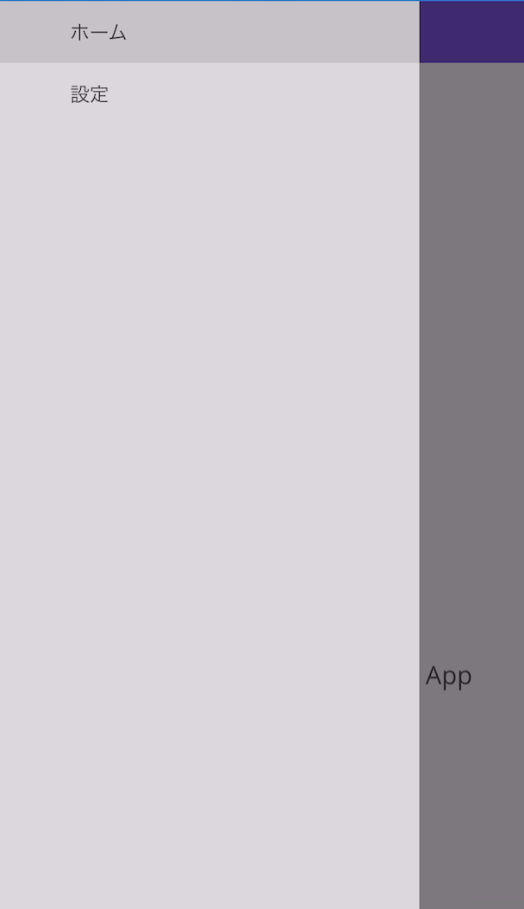
「Locked」モード
Shellを「Locked」モードにすると、画面左側に「AppShell.xaml」で実装した画面の一覧が常に表示されます。
個人的にはデスクトップやタブレットではこちらの表示方法がいいと思います。
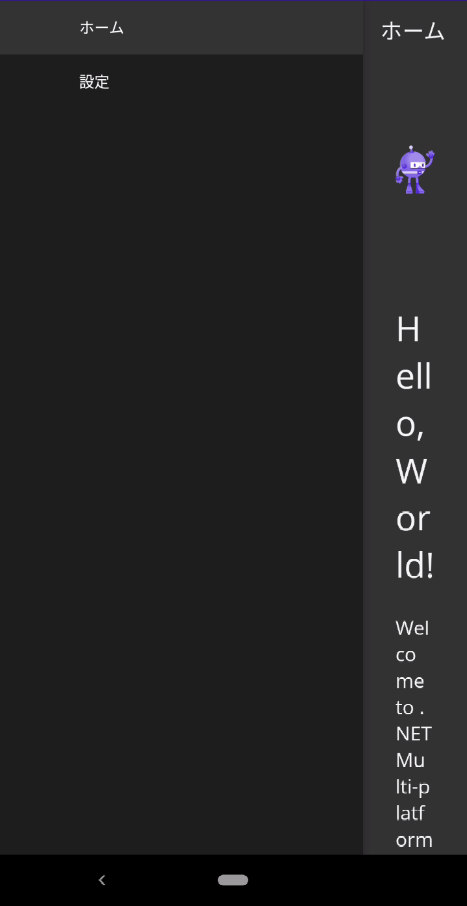
スマホの場合、デフォルトのまま使用するとメニュー画面が常に表示されるため、メインとなるページがほとんど表示されなくなります。使用するとしたら、メニューの幅を狭くし、アイコンだけ表示するなどの工夫が必要になると思います。
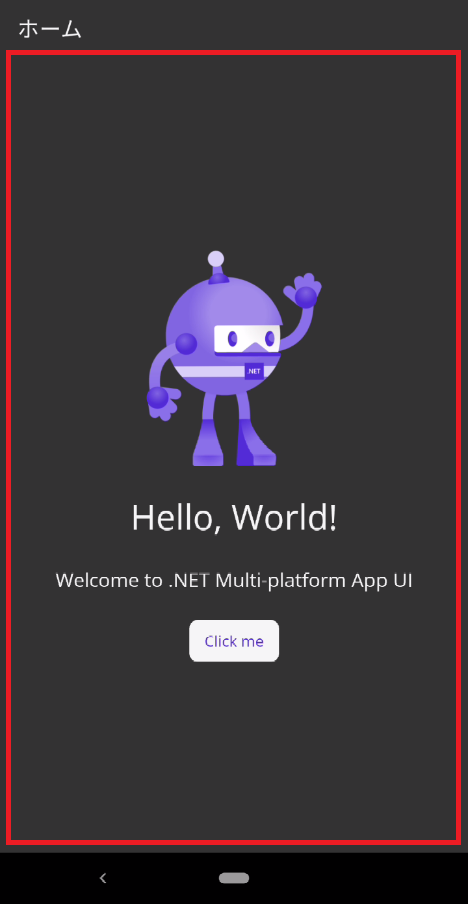
「Disabled」モード
「Disabled」モードにすると、Shellが非表示になります。
使い道がないように思えますが、次で説明する「デスクトップアプリとスマホアプリでShellのレイアウトを変えてみる」のように、デスクトップやタブレットでは表示、スマホでは非表示等、
デスクトップアプリとスマホアプリでShellのレイアウトを変えてみる
.NET MAUIなどのクロスプラットフォーム開発では、異なるプラットフォーム(Windows、macOS、Android、iOS等)で同じ仕様のアプリを開発できます。
画面のレイアウトについても異なるプラットフォームで共通化ができますが、デスクトップやタブレットは横長、スマホアプリは縦長だったりするので、プラットフォーム毎に調整したい部分がでてくると思います。
Shellの場合、例えばデスクトップやタブレットなら「Locked」モード、スマホなら「Flyout」モードにしたい場合などです。
.NET MAUIでは、アプリが動作するプラットフォームに応じて、レイアウトの設定を動的に変更することも可能です。
デバイスごとにShellのモードを切り替えるには、「Shell.FlyoutBehavior」プロパティの設定を以下の通り変更します。
- AppShell.xaml
<Shell
x:Class="ARuMauiSample.AppShell"
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:ARuMauiSample"
Shell.FlyoutBehavior="{OnIdiom Phone=Flyout,
Default=Locked}>;
上記の例では、スマホ端末では「Flyout」、それ以外の端末では「Locked」でShellが動作します。
まとめ
.NET MAUIのShellを使ってみました。
まだ使用していない機能もあるので、調べたら随時投稿していきます。
動作環境
-
Windows
ハードウェア情報 OS Windows 10 Pro 64bit (21H2)(19044.1706) CPU Intel(R) Core(TM) i7-10700 CPU @ 2.90GHz 2.90 GHz メモリ 32GB ソフトウェア情報 Visual Studio 2022 Version 17.3.0 Preview 1.1 -
MacBook Air(M1, 2020)
ハードウェア情報 OS macOS Monterey 12.3.1 チップ Apple M1 メモリ 8GB ソフトウェア情報 Visual Studio for Mac(Preview) 17.3 Preview(17.3 build 198) Xcode Version 13.4(13F17a) -
iPhone 8
ハードウェア情報 OS iOS 14.8.1(18H107) CPU Apple A11 Bionic 6コア メモリ 2G -
Google Pixel 3a XL
ハードウェア情報 OS Android バージョン11 CPU Snapdragon 670 メモリ 4G