- 本記事の内容
.NET MAUIでは、Web開発でアイコン表示などに使われるアイコンフォントを使用することができます。
この記事では、アイコンフォントをShellメニューのアイコンとして表示してみます。
以下で説明するソースコードは、GitHUBにあります。
興味があれば実行してみてください。
ARuMauiSample
目次
アイコンフォントを使ってみる
アイコンフォントとは
アイコンフォントを使用すると、以下の利点があります。
- サイズを変更しても、アイコンが劣化しない
- 文字列扱いのため、フォントカラーの設定で色の変更も可能
特に、色が変更できるのは便利です。
最近のアプリは、システムのテーマ(ライトテーマ、ダークテーマ)に対応することも多いですが、以前までのように画像でアイコンを用意すると、ライトテーマ用の画像とダークテーマ用の画像の2種類を用意しないといけません。
アイコンフォントを使用すれば、テーマに応じてアイコンの色を変更するだけて対応可能となります。
有名なアイコンフォントには、「FontAwesome」や「Material Design Icons」があります。
今回は「FontAwesome」を使ってみます。
STEP1:フォントをダウンロードする
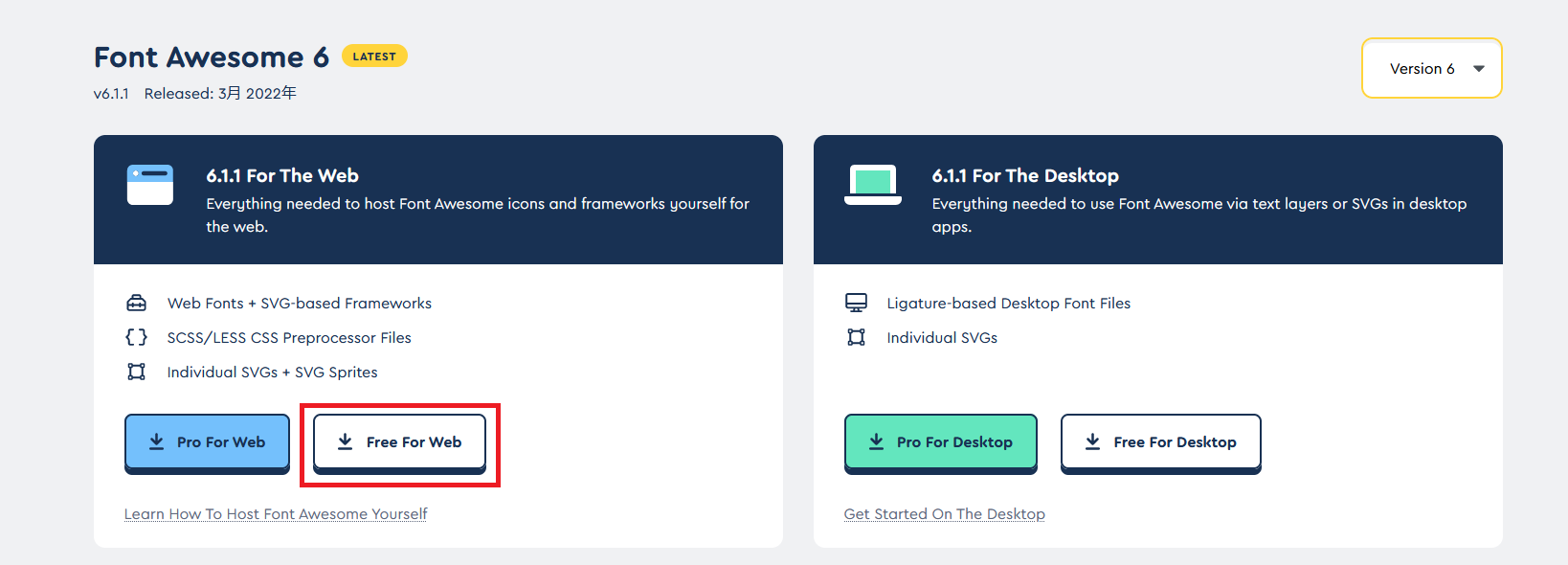
まずは、アイコンフォントを以下のサイトからダウンロードします。

ダウンロードした「fontawesome-free-6.1.1-web.zip」を解凍します。
「webfonts」フォルダ内にある「fa-solid-900.ttf」が.NET MAUIで使用するアイコンフォントファイルです。
STEP2:フォントをプロジェクトに取り込む
次に、.NET MAUIのプロジェクトに、ダウンロードしたアイコンフォントを取り込みます。
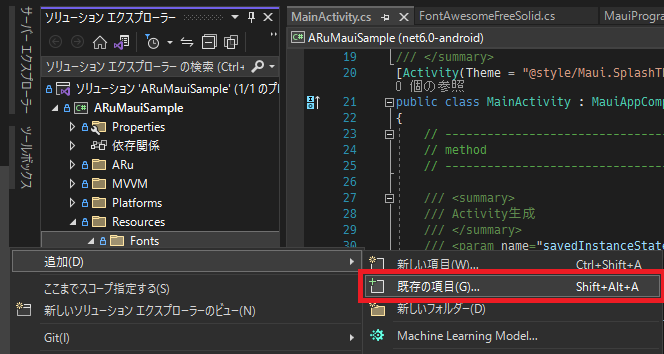
プロジェクトの「Resources」⇒「Fonts」を右クリックし、「追加」⇒「既存の項目」を選択します。

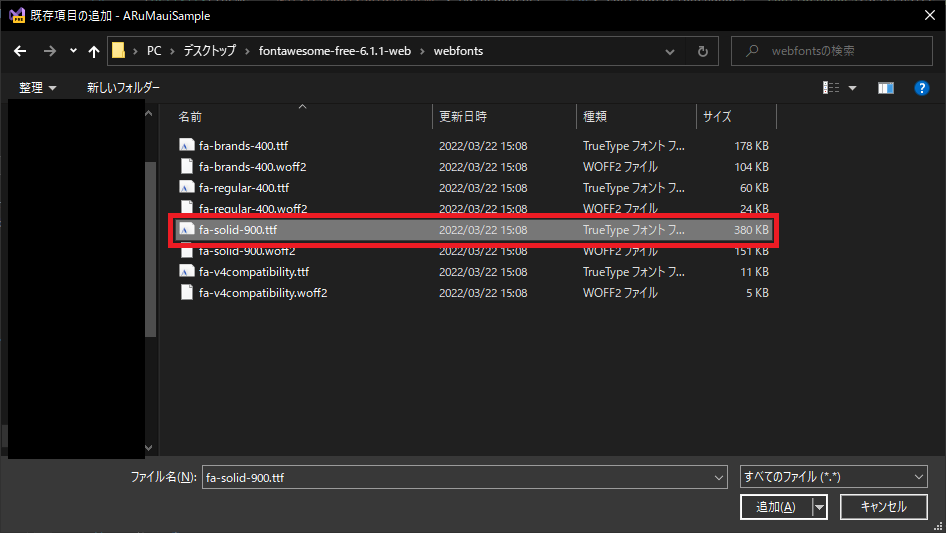
STEP1でダウンロードした「fa-solid-900.ttf」を選択します。
※画面右下のファイルの種類を「すべてのファイル(.)」に変更しないと、「.ttf」のファイルが表示されません。

「Resources」⇒「Fonts」内に、「fa-solid-900.ttf」が登録されることを確認します。
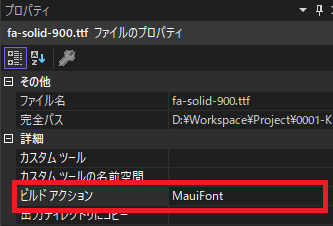
また、「fa-solid-900.ttf」のプロパティを開き、ビルドアクションが「MauiFont」となっていることを確認します。

STEP3:フォントをMauiで使えるように登録する
.NET MAUIでアイコンフォントを使用できるよう、ソースコードを変更します。
プロジェクトを新規作成したときに自動生成される「MauiProgram.cs」ファイルを変更します。
「fonts.AddFont(“fa-solid-900.ttf”, “FontAwesome”);」が追加した部分となります。
// ----------------------------------------------------------------------------
// namespace
// ----------------------------------------------------------------------------
namespace ARuMauiSample;
// ----------------------------------------------------------------------------
// class
// ----------------------------------------------------------------------------
/// <summary>
/// MAUI
/// </summary>
public static class MauiProgram
{
// ----------------------------------------------------------------------------
// method
// ----------------------------------------------------------------------------
/// <summary>
/// MAUIアプリケーション生成
/// </summary>
/// <returns>MAUIアプリケーション</returns>
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
fonts.AddFont("OpenSans-Semibold.ttf", "OpenSansSemibold");
fonts.AddFont("fa-solid-900.ttf", "FontAwesome");
});
return builder.Build();
}
}
Androidの場合
WinUIとiOSは上記の変更のみですが、Androidは別途変更するファイルがあります。
「Platforms」⇒「Android」フォルダ内にある「MainActivity.cs」ファイルを変更します。
下記の「SetFont」メソッドを実装し、「OnCreate」メソッド内で実行しています。
/// <summary>
/// MainActivity
/// </summary>
[Activity(Theme = "@style/Maui.SplashTheme", MainLauncher = true, ConfigurationChanges = ConfigChanges.ScreenSize | ConfigChanges.Orientation | ConfigChanges.UiMode | ConfigChanges.ScreenLayout | ConfigChanges.SmallestScreenSize | ConfigChanges.Density)]
public class MainActivity : MauiAppCompatActivity
{
// ----------------------------------------------------------------------------
// method
// ----------------------------------------------------------------------------
/// <summary>
/// Activity生成
/// </summary>
/// <param name="savedInstanceState"></param>
protected override void OnCreate(Bundle savedInstanceState)
{
SetFont("fa-solid-900.ttf");
base.OnCreate(savedInstanceState);
}
/// <summary>
/// フォント設定
/// </summary>
/// <param name="fontFileName">フォントファイル名</param>
private void SetFont(string fontFileName)
{
string fontPath = Path.Combine(CacheDir.AbsolutePath, fontFileName);
using (Stream asset = Assets.Open(fontFileName))
{
using (FileStream dest = File.Open(fontPath, FileMode.Create))
{
asset.CopyTo(dest);
}
}
}
}
STEP4:フォントの定義値を作成する
次に、どのアイコンフォントを使用するかを指定するための定義値を作成します。
ここでは、「Icon Font to #Code」というサイトを使って定義ファイルを作成します。
「Browse」をクリックし、ファイルのアップロード画面で、先ほどダウンロードした「fa-solid-900.ttf」を選択します。

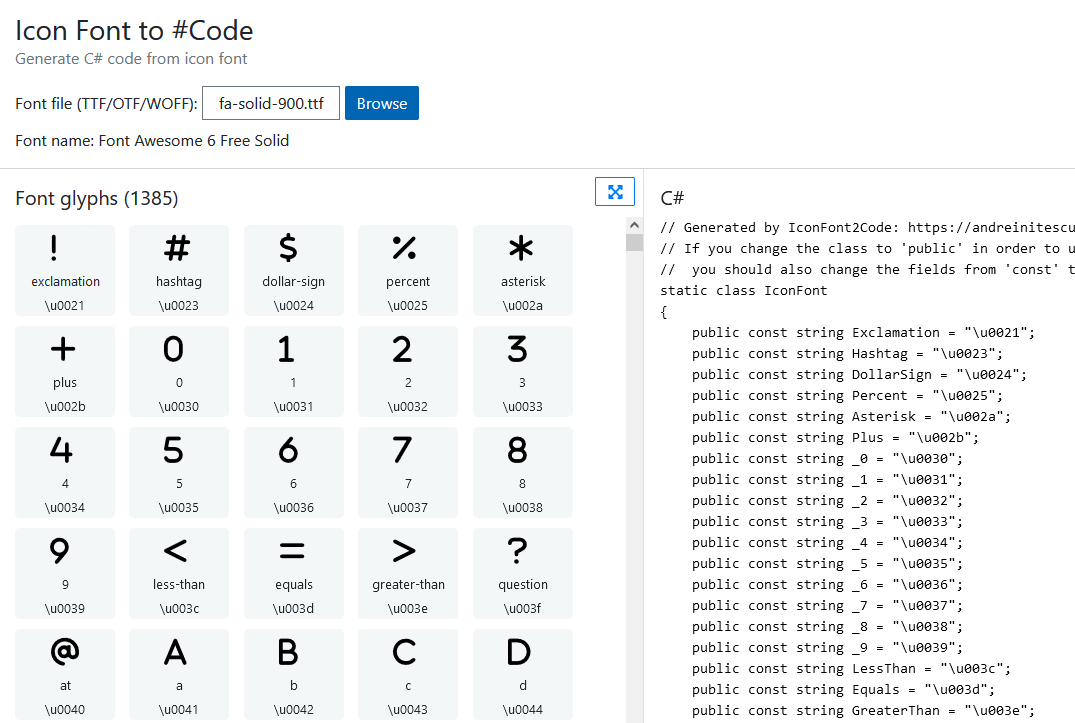
すると、左側にアイコンのイメージ一覧、右側にアイコンを指定するための定義値ソースコードが生成されます。
定義値ソースコードの下部に、「Copy to clipboard」ボタンがあるので、クリックしてソースコードをコピーします。

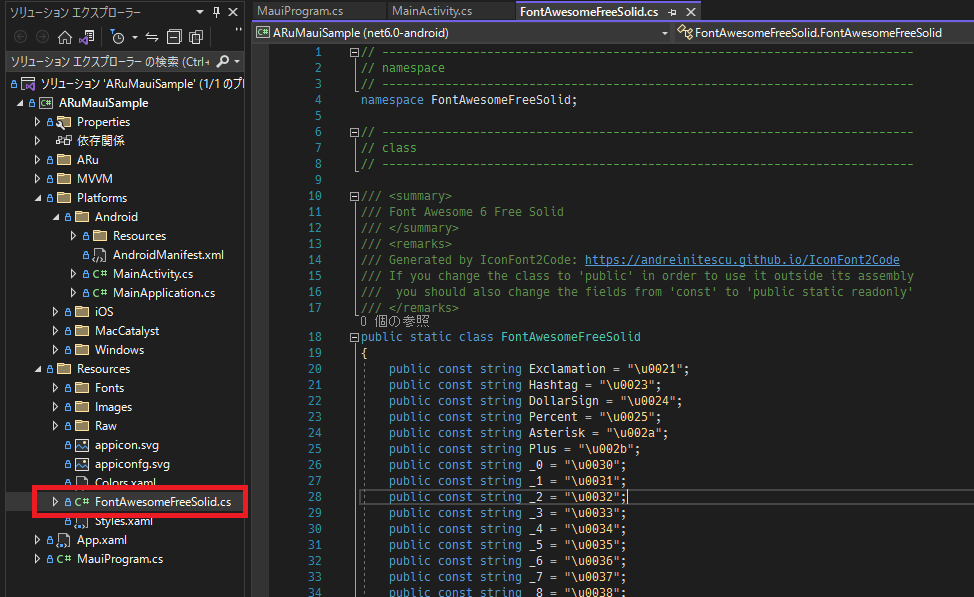
.NET MAUIのプロジェクトに戻り、「Resources」直下にクラスファイルを追加します。
ここでは「FontAwesomeFreeSolid.cs」という名前にしました。
作成したファイルに、先ほどコピーした定義値ソースコードを貼り付けます。
※ファイル名やnamespace名、クラス名は、任意に変更してください。

STEP5:アイコンフォントをShellメニューに表示する
それでは、実際にShellメニューにアイコンを表示してみます。
「AppShell.xaml」を編集します。
下記の例では、Shellメニューのアイコンを、「FlyoutItem」に設定しています。
「FlyoutItem.Icon」のイメージソースとして、「FontImageSource」を指定し、「FontImageSource」の設定でアイコンフォントを呼び出しています。
必ず設定しないといけないのが、「FontFamily」プロパティと、「Glyph」プロパティです。
「FontFamily」プロパティには、アイコンフォントの名前を設定します。
ここで設定する名前は、STEP3で変更した「MauiProgram.cs」で指定した値となります。
今回の例では、「fonts.AddFont(“fa-solid-900.ttf”, “FontAwesome”);」の第二引数「”FontAwesome”」が指定する値となります。
「Glyph」プロパティには、STEP4で作成した定義値を指定します。
「Shell」の設定に「xmlns:fontIcons=”clr-namespace:FontAwesomeFreeSolid”」を追加し、「Glyph=”{x:Static fontIcons:FontAwesomeFreeSolid.House}”」の部分でアイコンを指定しています。
どの定義値がどのアイコンかは、「Icon Font to #Code」のサイト上で確認するとよいでしょう。
<?xml version="1.0" encoding="UTF-8" ?>
<Shell
x:Class="ARuMauiSample.AppShell"
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:aruControls="clr-namespace:ARu.Control.ChangeTheme"
xmlns:fontIcons="clr-namespace:FontAwesomeFreeSolid"
xmlns:local="clr-namespace:ARuMauiSample"
FlyoutBackground="{AppThemeBinding Light={StaticResource SubWhite},
Dark={StaticResource SubBlack}}"
Shell.FlyoutBehavior="{OnIdiom Phone=Flyout,
Default=Locked}"
Shell.NavBarIsVisible="{OnIdiom Phone=True,
Default=False}">
<!-- Home -->
<FlyoutItem Title="ホーム">
<FlyoutItem.Icon>
<FontImageSource
FontFamily="FontAwesome"
Glyph="{x:Static fontIcons:FontAwesomeFreeSolid.House}"
Color="{AppThemeBinding Light={StaticResource Black},
Dark={StaticResource White}}" />
</FlyoutItem.Icon>
<ShellContent ContentTemplate="{DataTemplate local:MainPage}" />
</FlyoutItem>
<!-- Setting -->
<FlyoutItem Title="設定">
<FlyoutItem.Icon>
<FontImageSource
FontFamily="FontAwesome"
Glyph="{x:Static fontIcons:FontAwesomeFreeSolid.Gear}"
Color="{AppThemeBinding Light={StaticResource Black},
Dark={StaticResource White}}" />
</FlyoutItem.Icon>
<ShellContent ContentTemplate="{DataTemplate local:SettingPage}" />
</FlyoutItem>
<!-- About -->
<FlyoutItem Title="このアプリについて">
<FlyoutItem.Icon>
<FontImageSource
FontFamily="FontAwesome"
Glyph="{x:Static fontIcons:FontAwesomeFreeSolid.CircleInfo}"
Color="{AppThemeBinding Light={StaticResource Black},
Dark={StaticResource White}}" />
</FlyoutItem.Icon>
<ShellContent ContentTemplate="{DataTemplate local:AboutPage}" />
</FlyoutItem>
</Shell>
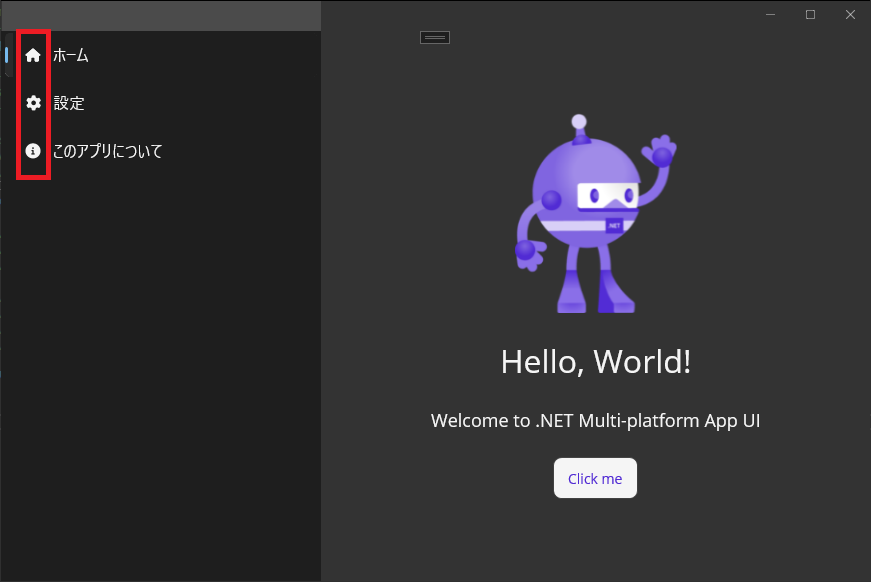
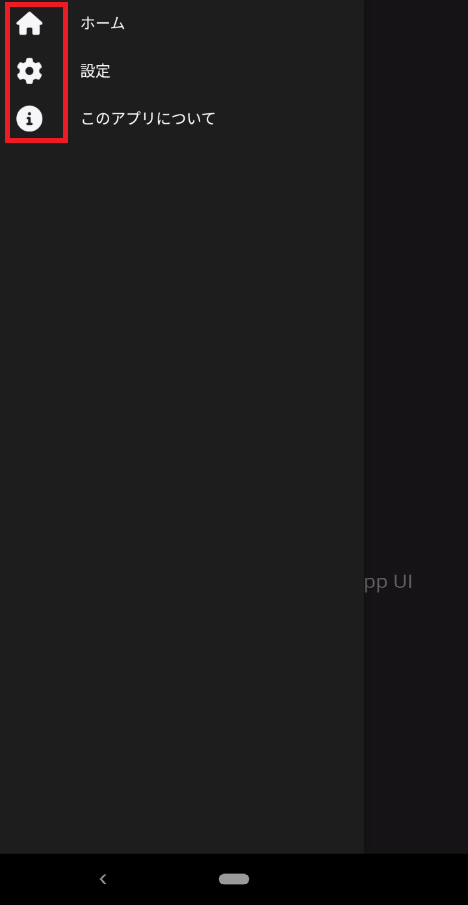
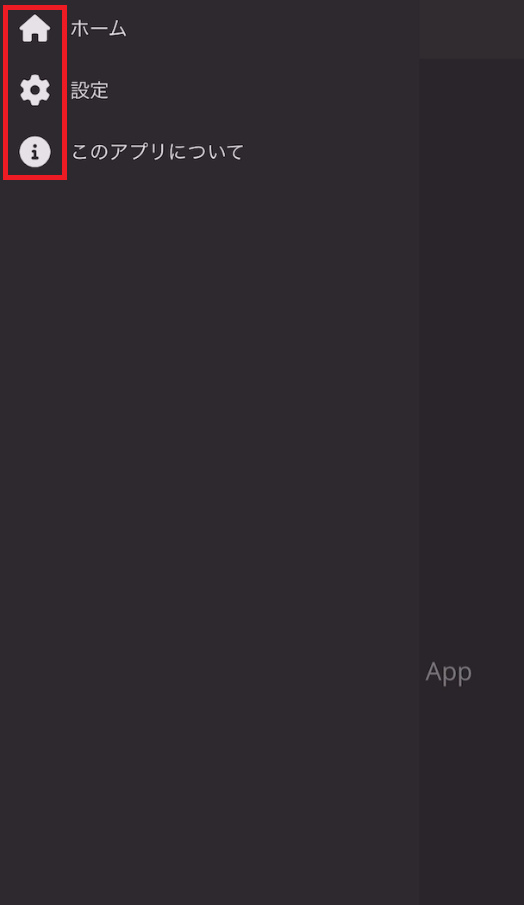
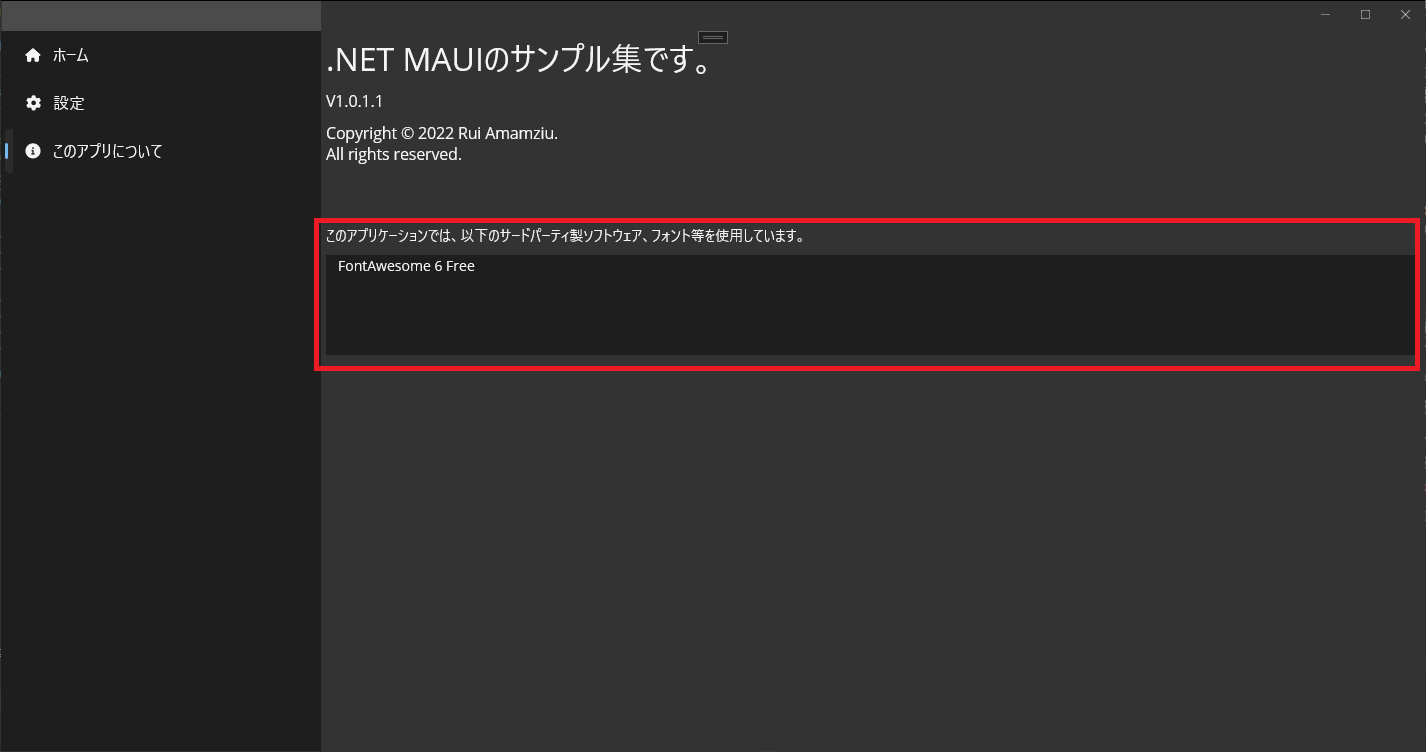
上記のプログラムを実行した結果は以下の通りです。
- WinUI

- Android

- iOS

STEP6:ライセンスを表記する
「FontAwesome Free」は無料で使用できますが、使用時にはライセンス表記が必要になります。
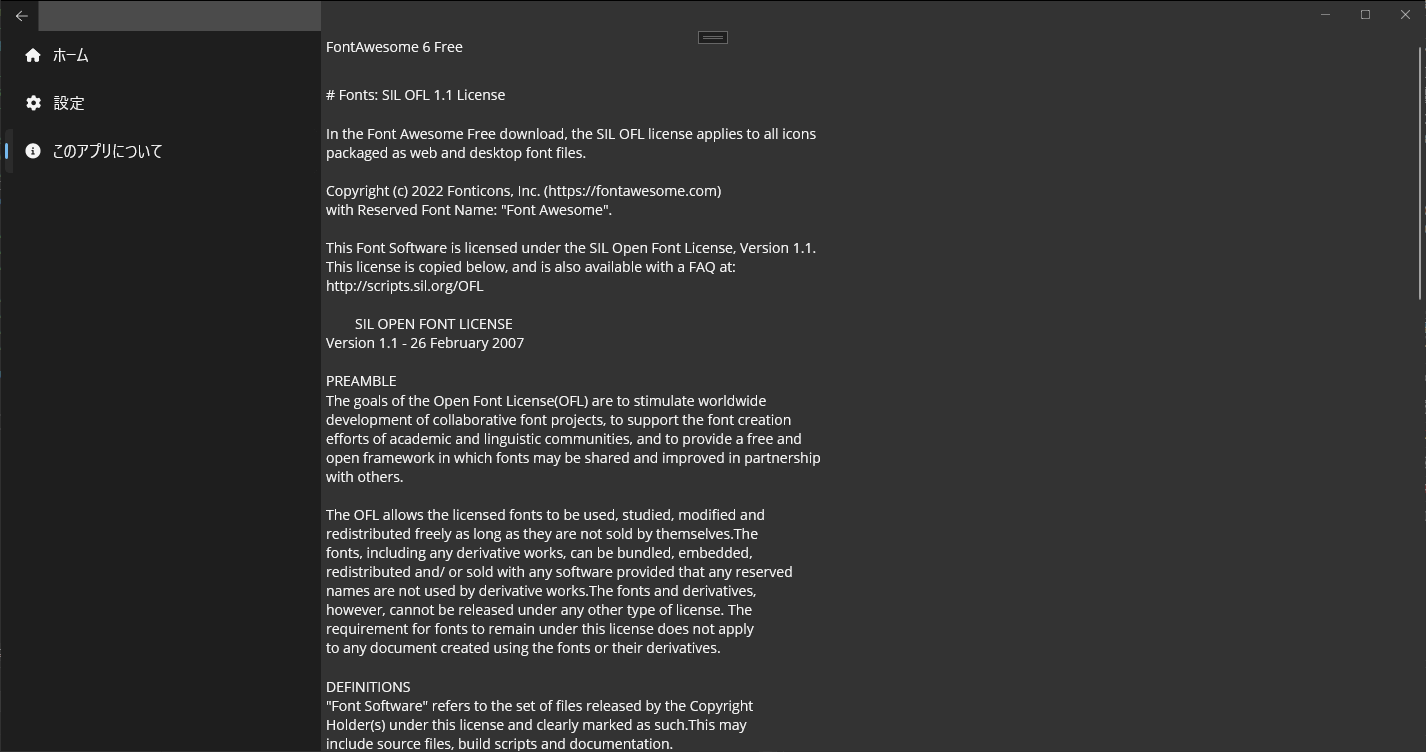
今回のサンプルコードでは、「このアプリについて」の画面で表示を行っています。
リストに使用しているOSSやフォントを表示し、リストからライセンスを選択すると、そのライセンスの詳細が表示されます。


ライセンスの表記方法は色々あると思うので、ルールを守ってきちんと記載しておきましょう。
既存のアプリを参考にしてみるのもいいと思います。
まとめ
.NET MAUIでアイコンフォントを使用してみました。
今回はShellのメニューアイコンとして使用しましたが、ボタンコントロールの画像イメージとしても使用できるので、種類の多いアイコンフォントを使用すれば、デザイン等に迷わなくてすみそうです。
動作環境
この記事は、以下の環境で動作を確認しています。
-
Windows
ハードウェア情報 OS Windows 10 Pro 64bit (21H2)(19044.1706) CPU Intel(R) Core(TM) i7-10700 CPU @ 2.90GHz 2.90 GHz メモリ 32GB ソフトウェア情報 Visual Studio 2022 Version 17.3.0 Preview 1.1 -
MacBook Air(M1, 2020)
ハードウェア情報 OS macOS Monterey 12.3.1 チップ Apple M1 メモリ 8GB ソフトウェア情報 Visual Studio for Mac(Preview) 17.3 Preview(17.3 build 198) Xcode Version 13.4(13F17a) -
iPhone 8
ハードウェア情報 OS iOS 14.8.1(18H107) CPU Apple A11 Bionic 6コア メモリ 2G -
Google Pixel 3a XL
ハードウェア情報 OS Android バージョン12 CPU Snapdragon 670 メモリ 4G
