前回の記事でインストールしたGitBucketを使ってみたのでメモ。
目次
グループ作成
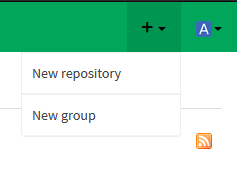
画面右上の「+」をクリックし、「New group」をクリックします。

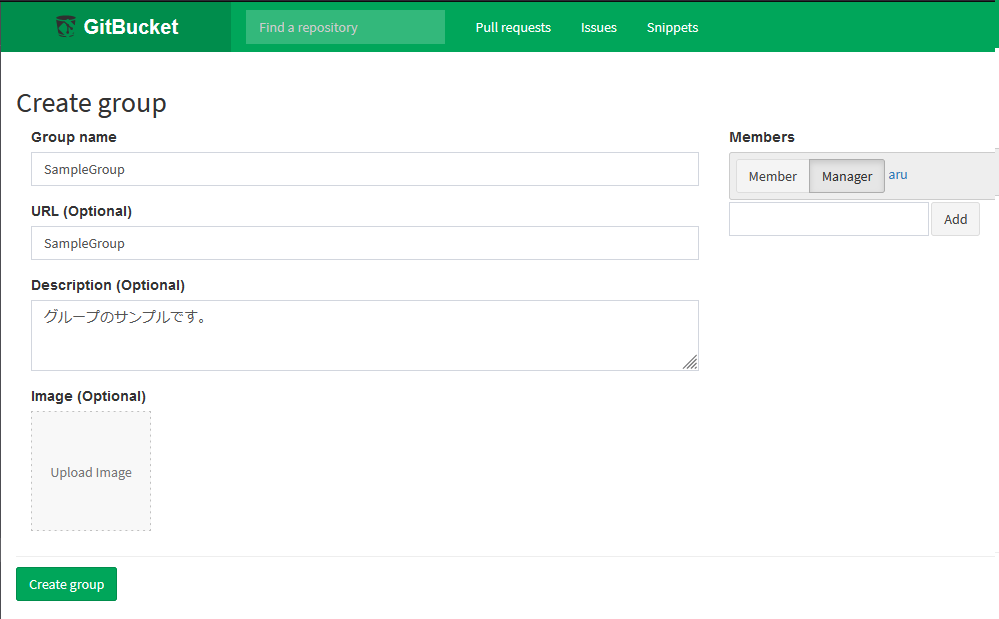
各情報設定して「Create group」。

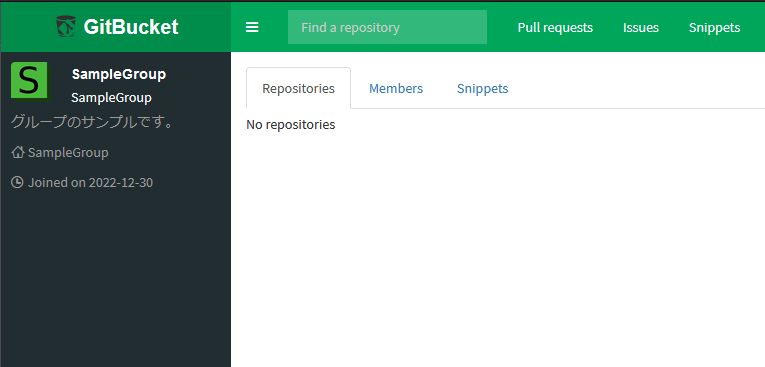
グループが作成できました。

リポジトリ作成
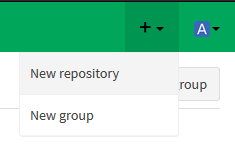
画面右上の「+」をクリックし、「New repository」をクリックします。

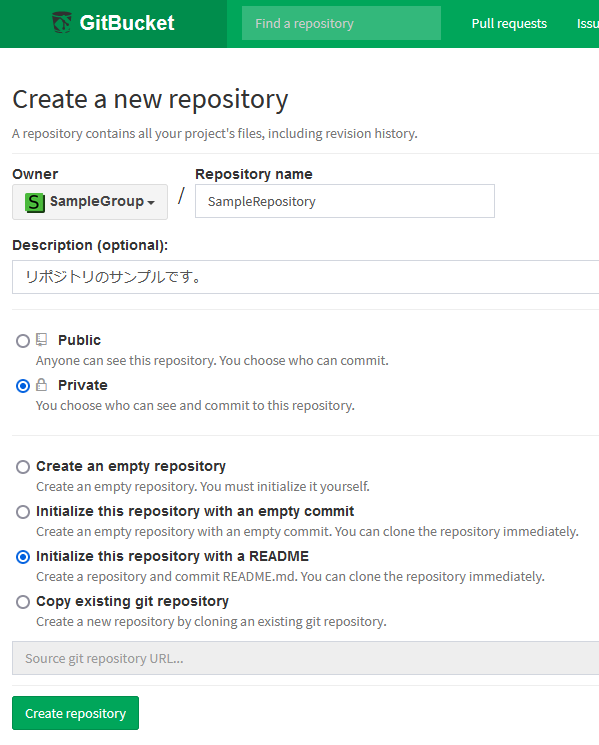
各情報設定して「Create repository」。
今回はREADME.mdありのリポジトリを作成しました。

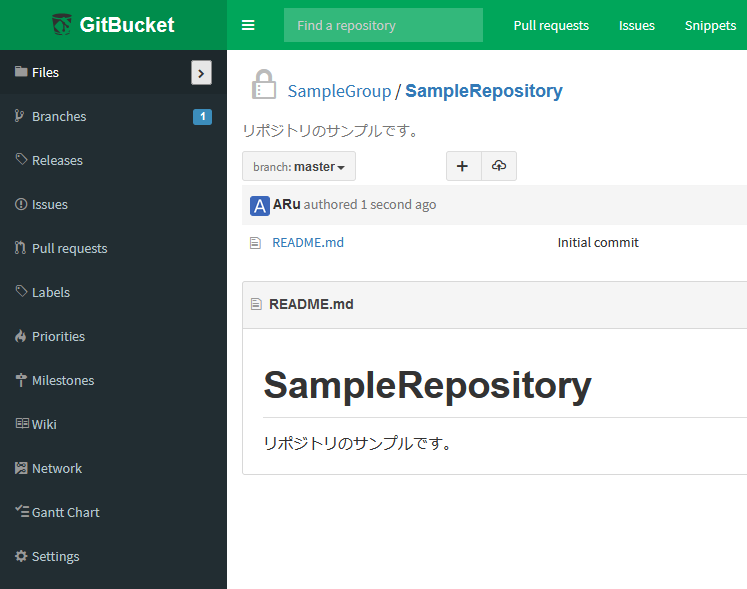
リポジトリが作成されました。

マイルストーン作成
画面左のサイドバーから「Milestones」を選択します。

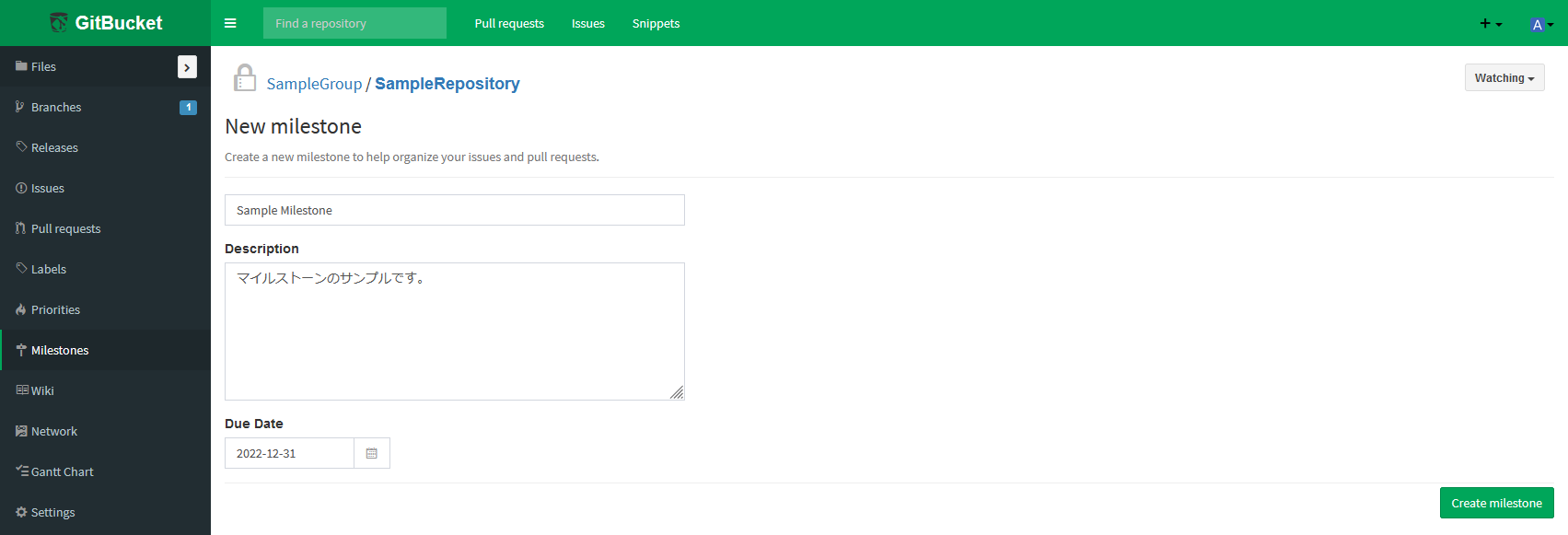
画面右上の「New milestone」をクリックします。

各情報設定して「Create milestone」。

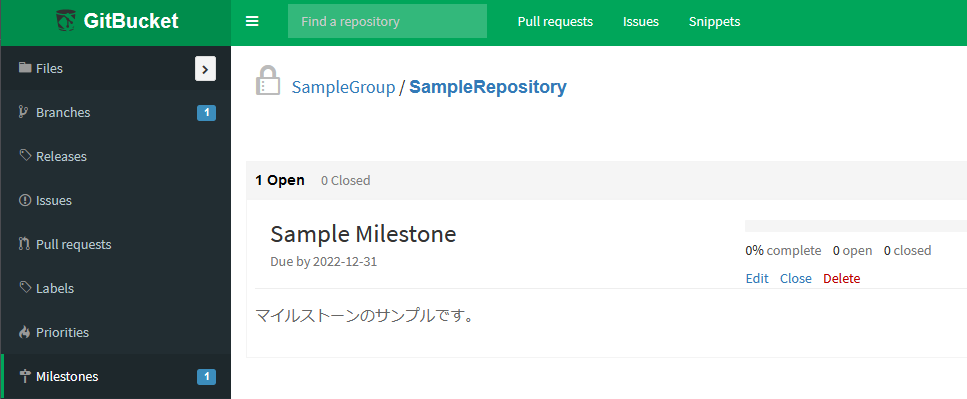
マイルストーンが作成されました。

イシュー作成
画面左のサイドバーから「Issues」を選択します。

画面右上の「New issue」をクリックします。

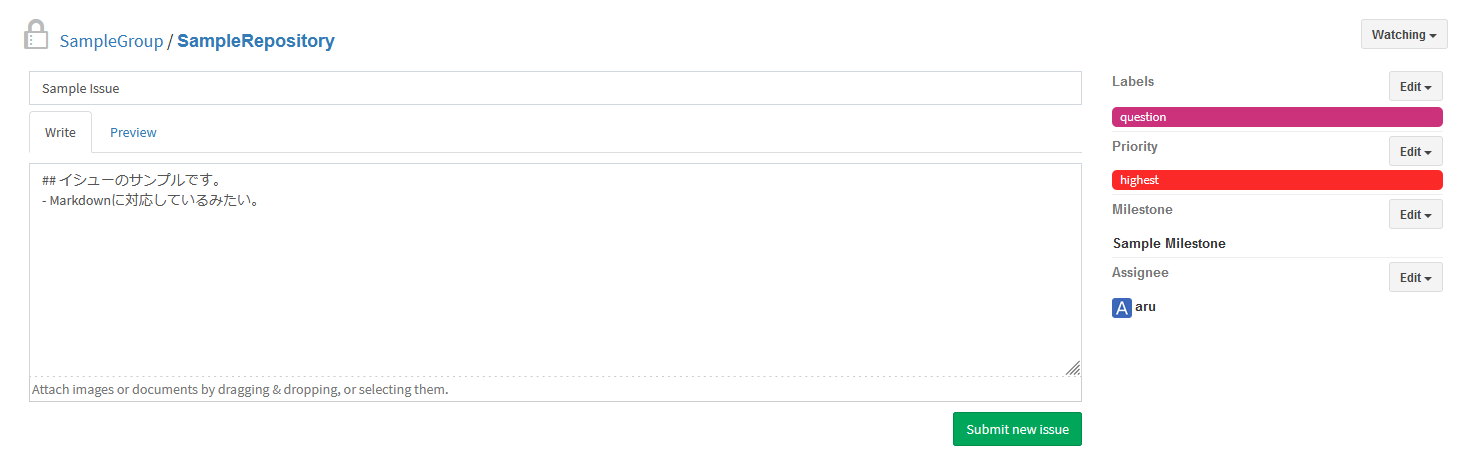
各情報設定して「Submit new issue」。

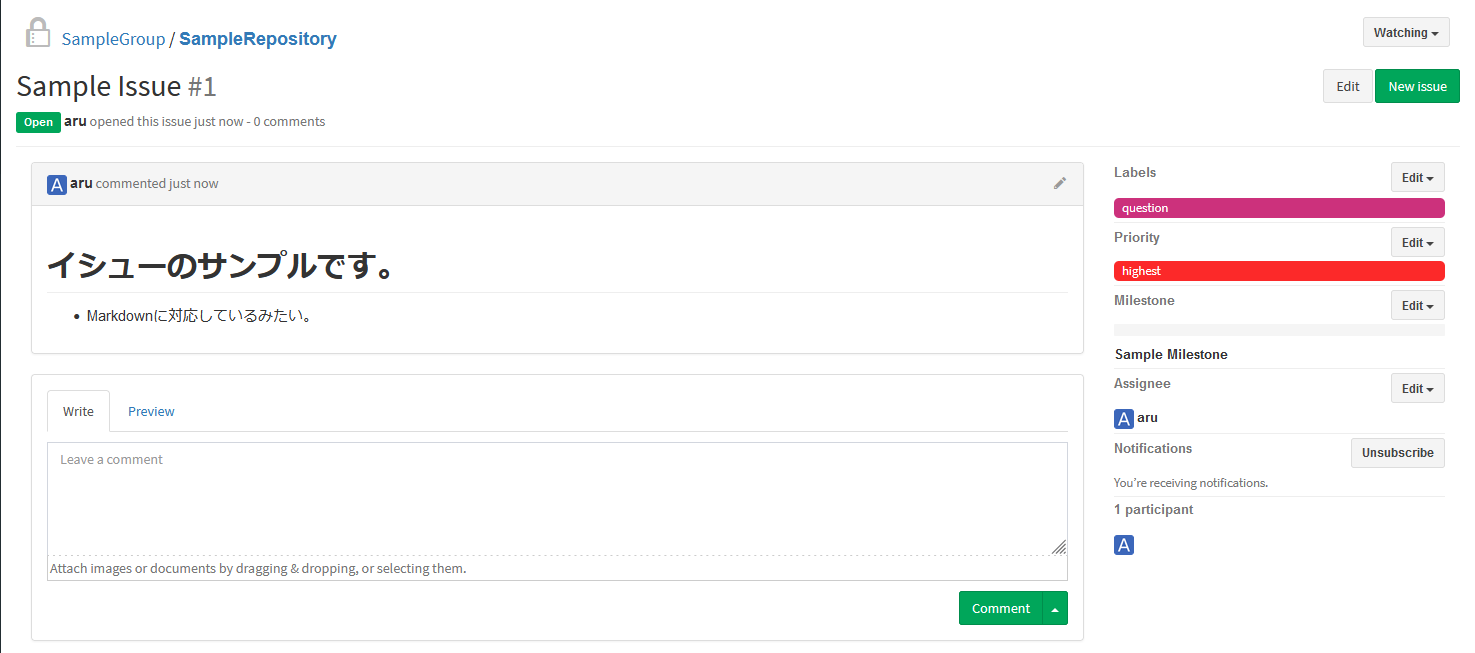
イシューが作成されました。
Markdownにも対応しているみたいなので、色々詳細に書けそう。

クローン
リポジトリの右上に、httpアクセス用のURLがあるので、クリップボードにコピーしてクローン。

ブランチ作成&コミット
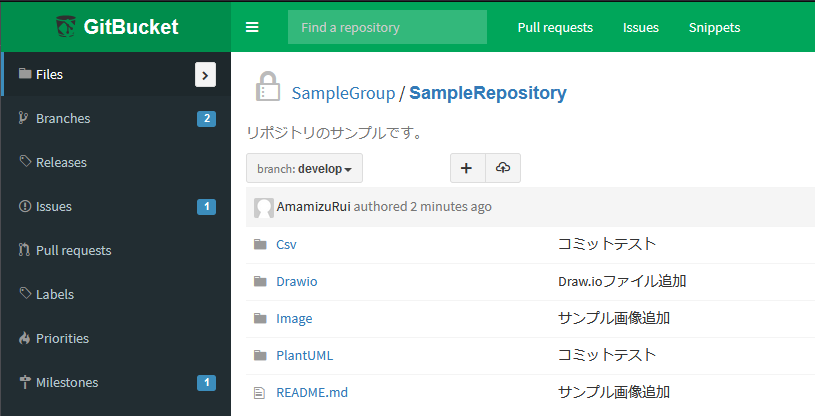
とりあえずローカルリポジトリでdevelopブランチ作成したり、ファイル作成したりしてコミット。
Draw.ioやらPlantUMLやらのプラグインを入れたので動作確認がてらそのあたりのファイルを追加してみました。

コミット結果チェック
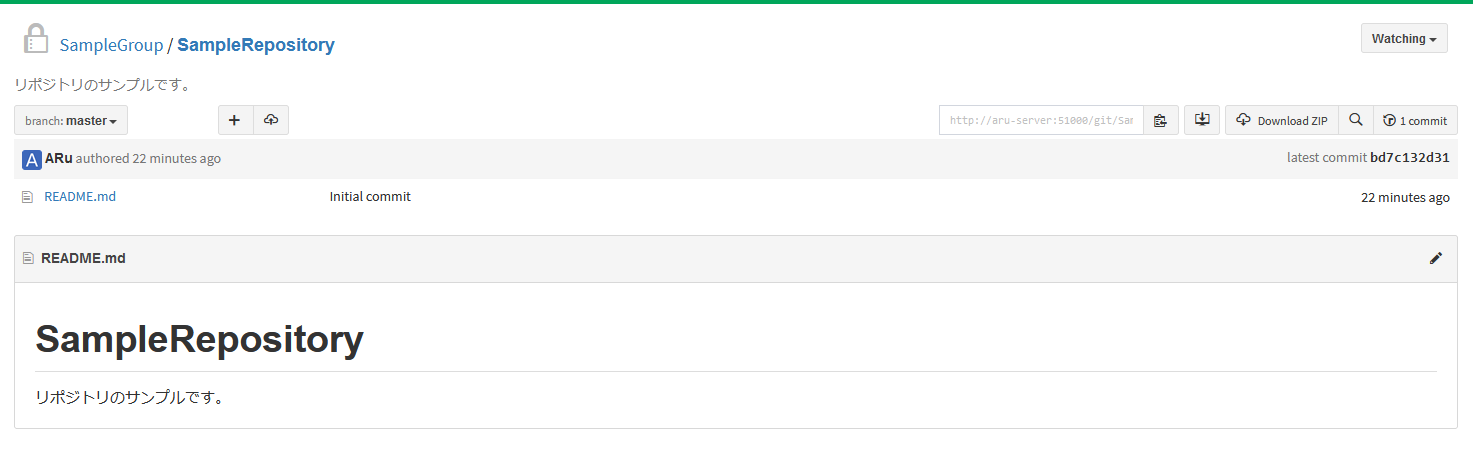
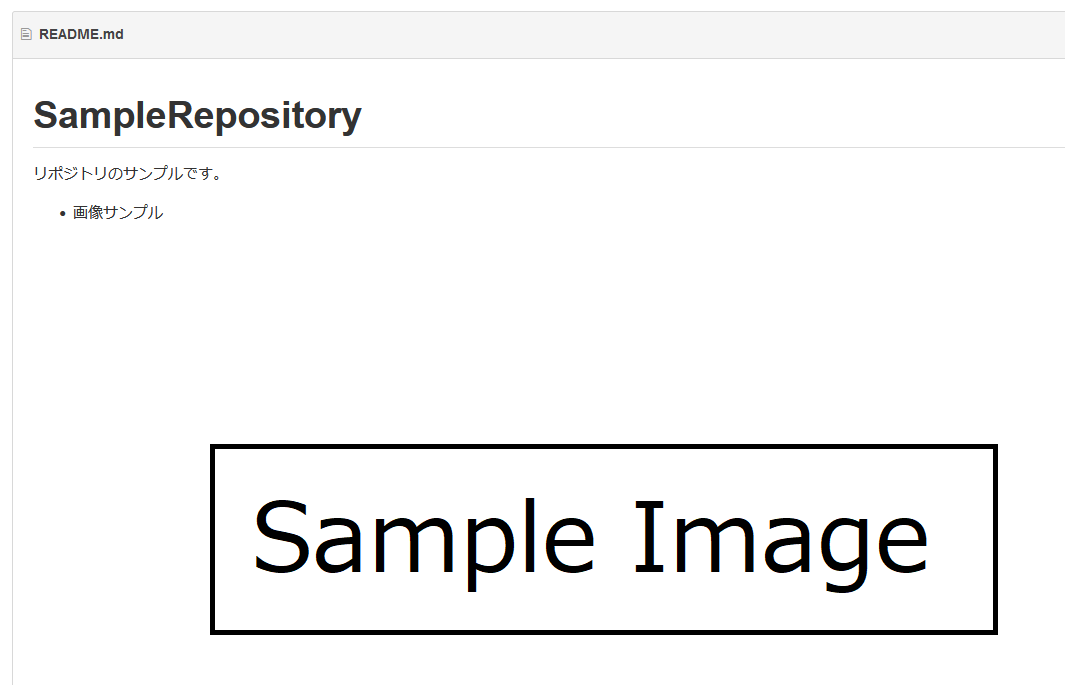
README.md
リポジトリ内の画像リンク貼ってみたけど、ちゃんと表示されてます。

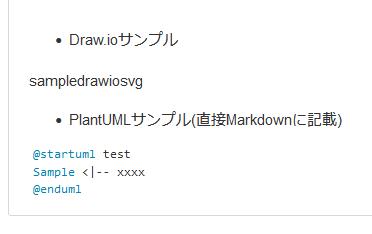
Drawioで作成したSVGファイルへのリンクと、直接README.mdに記載したPlantUMLは表示されず。
Pluginはそれぞれ.drawio形式と.pu形式のみ対応らしい。
どちらもMarkdownファイルで表示したいときは、画像にExportしておけば大丈夫。

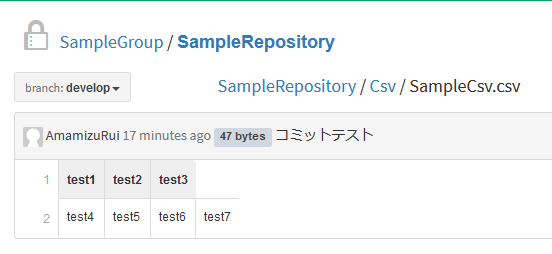
CSV形式
CSVのプラグイン確認。
テーブル形式で表示されてます。

画像
画像も無事表示。
このプラグイン導入すれば、PDFとか動画とかもプレビューできるようになるらしい。
あとで確認してみる。

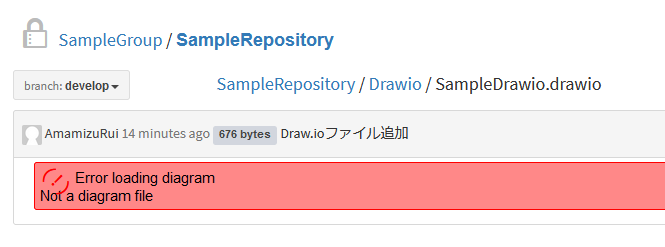
Draw.io
エラー。
なにか設定いるっぽい。。。

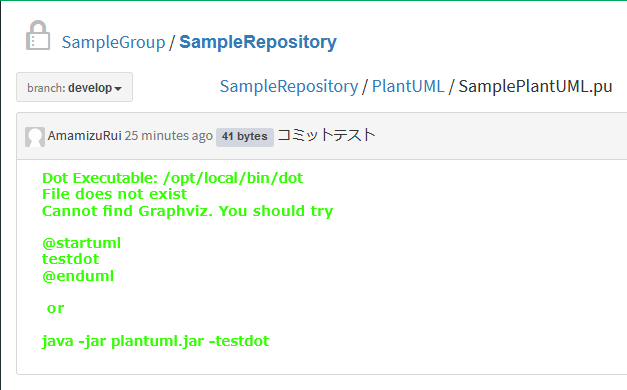
PlantUML
PlantUMLもエラー。
Plaginの説明ちゃんと確認して設定します。。。
まあPlantUMLについては、画像データでExportしておいて、.puファイルはそのまま表示でもよいかも。

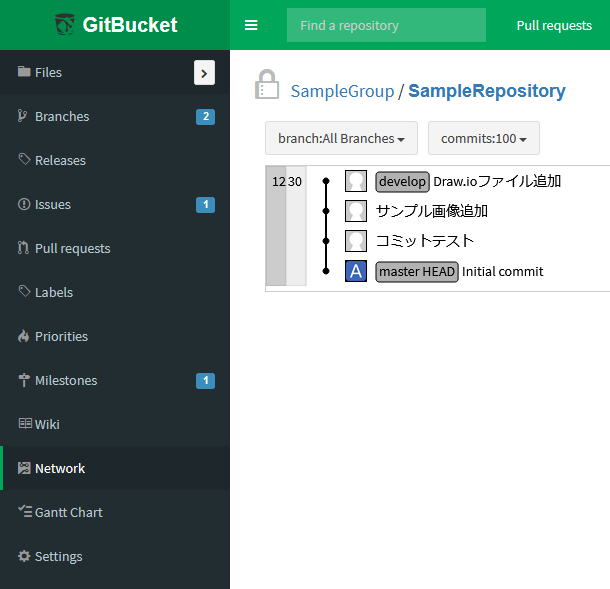
Networkプラグイン
Networkプラグインいれたので、Gitのコミットグラフも見れます。

まとめ
GitBucketの機能を一通り使ってみました。
ソースコードの管理もですが、Markdown文書で残したメモを登録して、ビューア代わりにしてもいいかもしれません(CSSでMarkdown部分の見た目も変えられるみたいだし)。
とりあえずもう少し使ってみて、GitLabとどちらを使用するか決めます。
